How to Improve Page Speed by Optimizing Content
Web applications’ scope and functionality keep growing which enabled us to leave behind certain desktop applications and reach our files on the go. But making the web richer comes at a cost: The amount of data downloaded by such applications continues to grow at a steady pace.
For a content-heavy site, the number of network requests can be anywhere from 100 to even 500. As of writing this article, letting Facebook load the front page resulted in more than 500 network requests with more than 8 MB transferred.
Internet speeds are getting faster, but at different rates in different countries and as of 2016, mobile internet usage surpassed desktop with many of these users still using slow 3G connections.
In light of these, achieving a smooth user experience becomes ever so hard, making content optimization more critical than ever before.
Optimizing most of our assets such as HTML, CSS, and JavaScript files is pretty straightforward, you minify and uglify, strip comments, and you’re basically done, there’s not much else you can do.
But these aren’t the only assets that are costing us additional seconds of load time. We have heavier assets that count to the largest part of our applications in terms of file size and these are images and fonts.
So, let’s have a look at both and see how we can optimize them to make our site’s content load more efficiently.
Image Optimization Techniques
Most of the time, images account for most transferred bytes, meaning we can gain the most on performance by optimizing them. To start doing so, we need to know where and what types of images we are using.
Replacing images
Some images can be removed and replaced by utilizing CSS effects. Think of using shadows: instead of images for drop or text shadows, use the CSS equivalent for them.
Often, we use triangular-shaped arrows for tooltips, speech bubbles, toggles, and other UI handlers and we either tend to use custom glyphs or images. These can also be replaced by using CSS borders. Next time when you have to implement a design, think if you can achieve the same using only CSS.
If we do however need to use images and we happen to want to display some text on them, use web fonts instead of encoding text in the image itself. This also helps in reducing the resource size.
Using vector images
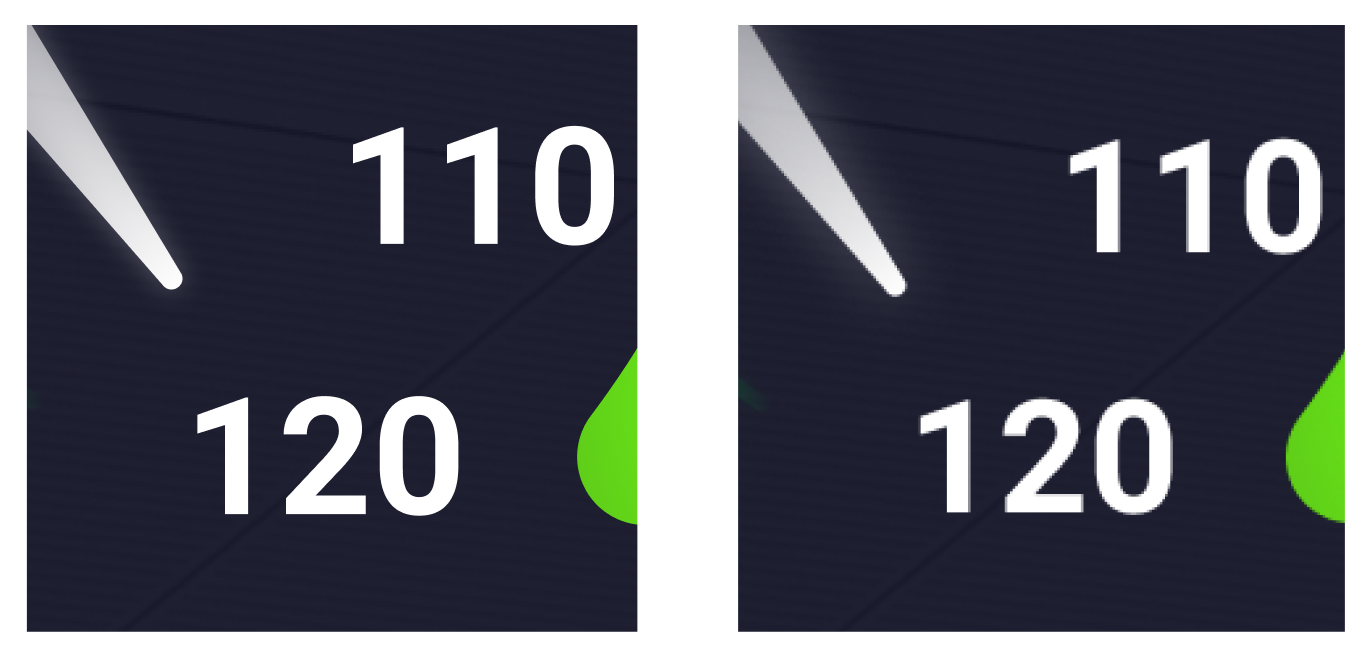
Whenever you’re using a combination of different geometric shapes in your images, prefer using vector instead of raster. Note the difference between the two:

Vector images are resolution- and scale-independent making them a good choice in a world with high resolution and different screen size devices.
Minifying SVG markup
The XML markup that makes up the SVG often contains unnecessary metadata added by applications that generate them. These can be safely removed to ensure we are only delivering the absolutely necessary pieces and nothing more.
Choosing the right raster image format
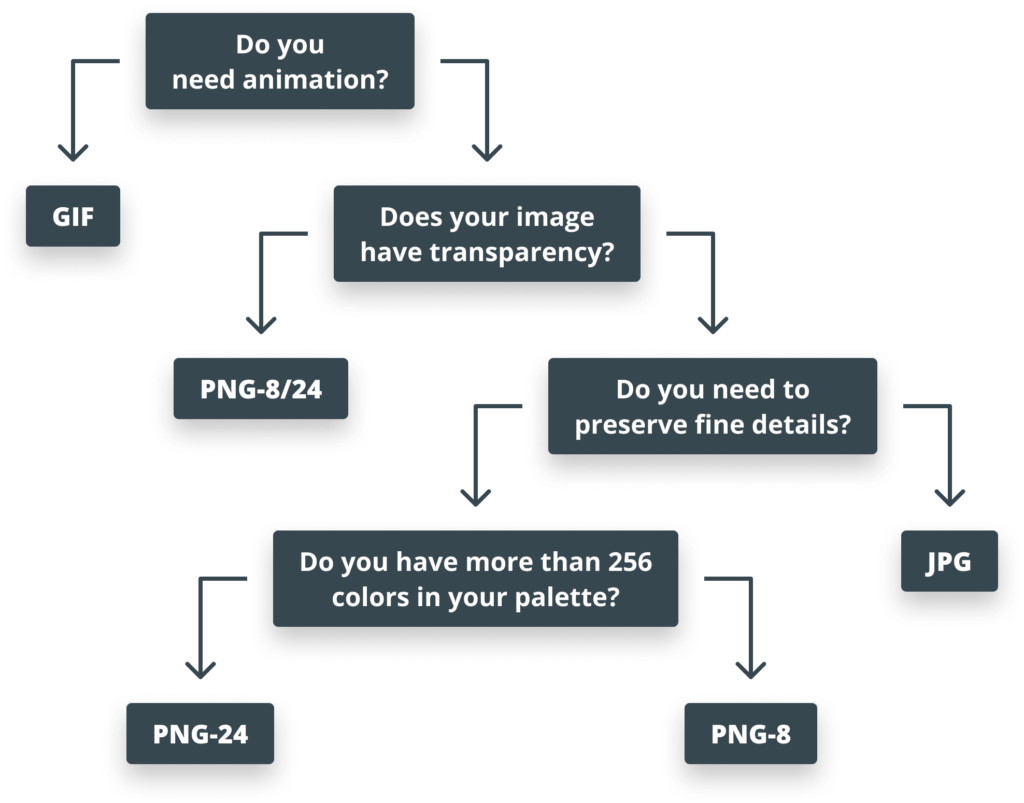
Picking the right raster image format is essential to get precious bytes saved. First, start off by determining which one to use between the three main types: JPG, PNG, or GIF?
We can simply rule out GIF by asking the question: “Do I need animation?” If the answer is yes, then go with GIF, if no, we either go with JPG or PNG.
If we don’t need an animated image, we are left with JPG and PNG. If your image has transparency, you’re left with PNG. If not, and you also don’t need to preserve fine details, you are left with JPG.
To make it easier to understand which one to choose, take a look at the following decision tree:

Compressing
Just like SVGs, many raster images contain metadata like camera information or even geolocation. These can be safely removed.
Apart from removing meta information, we can further reduce file size with lossy compression. Due to the way of how our eyes work, we can reduce resolution without noticing a difference. A great tool that uses lossy compression is TinyPNG.
Scale your images
Resize your images and ensure that the display size is as close to the natural size of the image as possible. If you are displaying a 300x150px image on your site, there’s no need for it to be 1500×750, scale it down to the display size.

Font Optimization Techniques
Just like for images, in order to know where we can make improvements, we need to first monitor our font usage, although the techniques mentioned here apply to all fonts.
Minimizing number of fonts
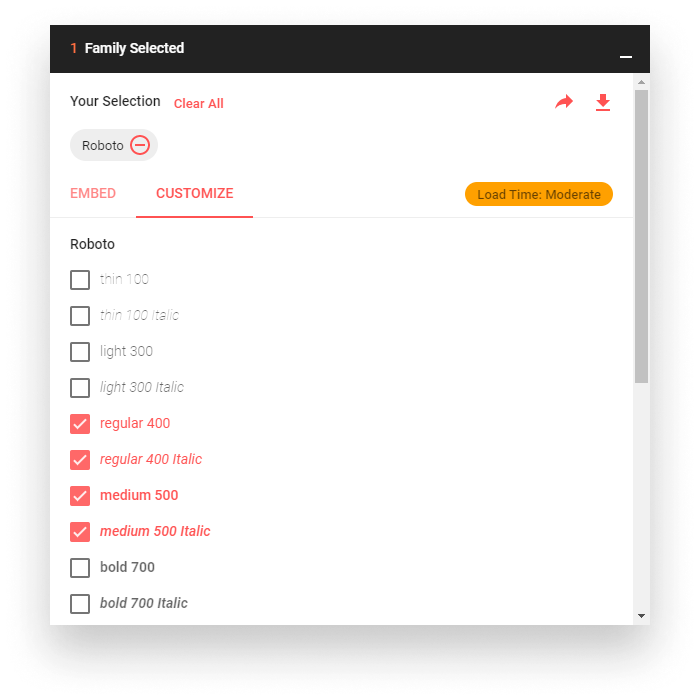
The simplest and easiest to implement is minimizing the number of fonts used on a page and the number of variants used for each font family.
This not only helps in terms of performance, but also creates a more consistent design, making way for better user experience.
You can experiment with font load times on fonts.google.com; select the fonts you want to import and the load time will be calculated based on your selection.

Subsetting
Many fonts come with a wide range of glyphs that you will probably never use. If your site is made of only Latin characters, there’s no point in keeping Cyrillic glyphs in your font sets.
These fonts can subset and only include the required Unicode range to further reduce file size. There are a number of online and offline tools out there, such as glyphhanger, transfonter, and Font Subsetter which can help you achieve that.
Implementing custom font-loading strategies
To further optimize font loading, you can also implement custom font-loading and rendering strategies.
By default, font requests are put aside, until the render tree is constructed, meaning we have both DOM and CSSOM ready. This can result in delayed text rendering.
By using rel="preload" on a link tag, we can tell the browser to treat the resource with high priority, so fonts can be requested early on, without having to wait for the CSSOM to be ready.
Make sure to also specify the type of resource with the as attribute:
<link rel="preload" href="myCustomFont.woff2" as="font" />
Caching
Fonts are static resources, most of the time, they rarely change, meaning you can provide a long Cache-Control: max-age directive to have them cached and avoid unnecessary network requests.
Compressing
Last but not least, some font formats such as EOT or TTF are not compressed by default, make sure to apply some kind of compression to them.

What Else Can Be Done?
We’ve mostly talked about optimization techniques on the front-end side so far, but we can also do optimization on the server, before sending the content to the client. For example, start by enabling Brotli or gzip compression.
We talked about caching for fonts but the same applies to images. You can mark these as static resources(like logos and background images) so the next time a user visits your site, they get requested from the cache rather than from the server, preventing unnecessary trips to be made.
These points all make a difference, some make small, some make a significant difference.
Taking care of each of them can really add up and boost your performance, so next time you’re asked to improve page speed, remember the points above and you will guarantee that your content efficiency will be off the roof.

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: