
How to Lazy Load Images Natively
Native image lazy loading is starting to come into the web. Images account for the largest static resources we have. Many of these images are off-screen initially, so there’s no point in downloading every single one of them upfront.
Still to this day, lazy loading is mostly done through JavaScript as this feature is not widely supported yet. It works by detecting if the user is scrolled close enough to the image that it’s worth requesting it from the server.
By lazy loading them, we can reduce initial page load and enhance performance. Especially on websites that are content-heavy, like image galleries or social networks based around image posts.
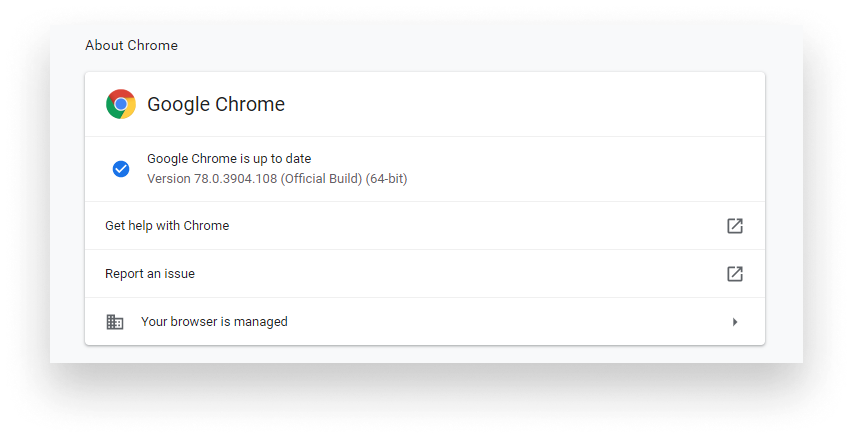
Starting from Chrome version 75, we can now use native lazy loading. To know whether your Chrome supports it, go to chrome://help to check for your version.

How Does It Work?
It simply works by adding the loading attribute to either images or iframes. Yes, you can also do it with iframes. The content should start downloading as soon as the user scrolls near to it. By the time it is scrolled into view, the content should already be ready.
The loading attribute can take three different values.
auto
By default, it is set to auto. In this case, the browser will determine on its own whether to lazy load the image or not.
<img src="https://place-puppy.com/500x500" loading="auto" />eager
eager tells the browser that the image is not a good fit for lazy loading, instead it should be loaded in right away.
<img src="https://place-puppy.com/500x500" loading="eager" />lazy
Lastly, this is the attribute we are mostly interested in. It signals to the browser that the image is a good candidate for lazy loading it.
<img src="https://place-puppy.com/500x500" loading="lazy" />Whenever the image comes close to the viewport, a request will be made to fetch the image.
Browser Support
As stated, this is not widely adopted yet. As of writing this article, the global support is roughly at around 63%, according to caniuse.

In case you specify the attribute but the browser does not support it, nothing will happen so you don’t have to worry about breaking your page. If you still want to start using it today, you can polyfill for browsers that don’t support it using feature detection in JavaScript.
Feature detection
Based on whether you want to support images or iframes, you simply have to check for the loading property on the prototype of the appropriate HTML element.
if ('loading' in HTMLImageElement.prototype) {
// This means the browser supports lazy-loading natively, we are good to go
} else {
// This means the browser does not support lazy-loading natively
// We have to polyfill it with either our own implementation or with an existing library.
}If it’s unsupported, you can go with your own lazy loading implementation. To make sure it is enabled in Chrome, go to chrome://flags and search for the word “lazy” then set it to enabled.

Now you can go and give native image lazy loading a try. Thank you for taking the time to read this article, happy optimizing!


Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: