5 Best Beginner CSS Courses on Udemy
CSS is a fundamental part of the web that lets you create stunning designs, interactive elements, and animations. When you are new to CSS, it can be hard to know where to start.
In this article, we are going to take a look at the 5 best beginner-friendly Udemy courses that can help you get up and running with CSS. If you are looking for a quick recommendation, we suggest the following options based on your experience:
- Best overall: CSS - The Complete Guide
- Best with HTML included: The HTML & CSS Bootcamp
- Shortest course: CSS for Beginners
For those looking for more in-depth information, let's explore the 5 best beginner CSS courses on Udemy.
CSS - The Complete Guide (including Flexbox, Grid and Sass)#
Our very first recommendation is The Complete CSS Guide by Academind. This course is also highly recommended by Udemy, and for good reason.
Maximilian Schwarzmüller, the creator of Academind, not only has a fantastic YouTube channel with free resources followed by hundreds of thousands of subscribers but is also active on Udemy.

- 👨💻 Author: Academind
- ⭐ Rating: 4.7
- 📚 Lectures: 297
- 📖 Total Hours: 22
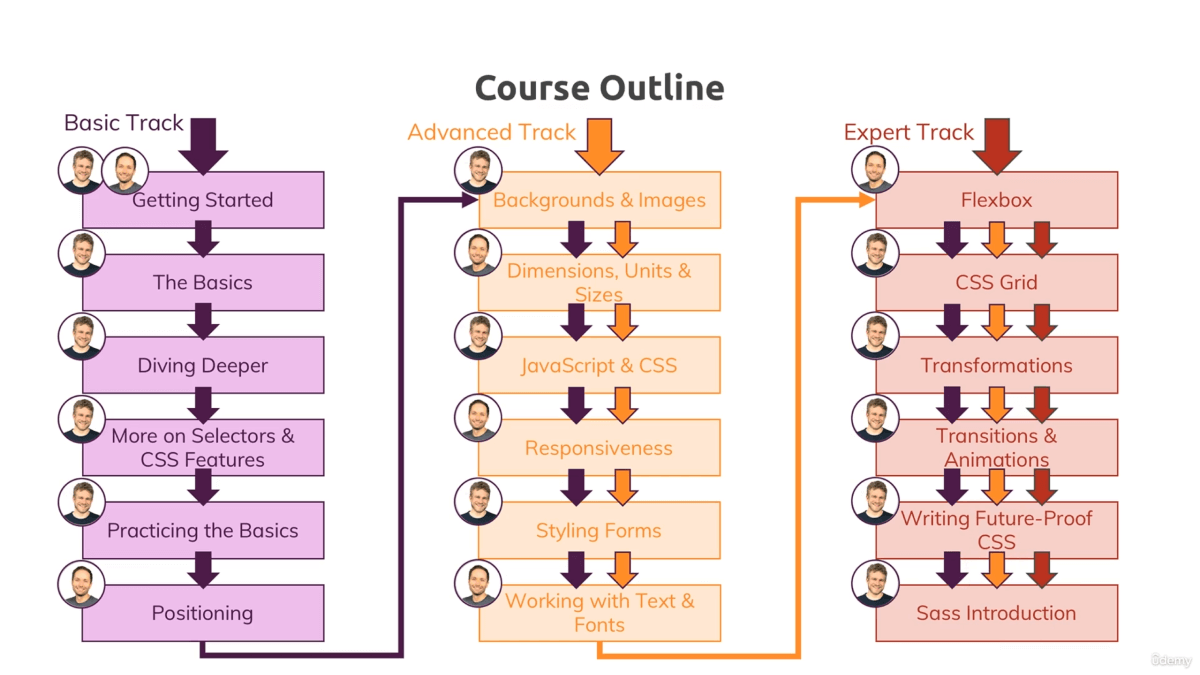
In this course, you will learn everything you need to know about CSS, from basic concepts to more advanced features like flexbox, grid, animations, transitions, and more. Take a look at the course outline below to see what you can expect.

Throughout the course, you will also build beautiful websites using CSS, gaining real-world practical experience in the process.
The HTML & CSS Bootcamp#
Our next pick is the HTML & CSS Bootcamp by Colt Steele. Colt Steele has helped more than 1 million students on Udemy to take their skills to the next level and has contributed to various topics, including CSS, with 25 courses.

- 👨💻 Author: Colt Steele
- ⭐ Rating: 4.8
- 📚 Lectures: 318
- 📖 Total Hours: 37
In this course, you will not only master CSS but also HTML along the way. You will learn specific concepts of CSS, such as how cascading and inheritance work, what CSS specificity is, and how to work with animations and transitions.

This course also provides lectures on building reusable components and designing beautiful, responsive websites from scratch. By the end of this course, you will have a portfolio of projects created with CSS.
Build Websites from Scratch with HTML & CSS#
Next on the list is a course by Brad Hussey, the founder of Code College, who has helped hundreds of thousands of students better understand web technologies. This course will teach you the essentials of frontend development, providing a solid foundation in both CSS and HTML.

- 👨💻 Author: Brad Hussey
- ⭐ Rating: 4.7
- 📚 Lectures: 81
- 📖 Total Hours: 8
Once you become familiar with HTML, the course will dive into the CSS foundations section, which will teach you the core concepts of CSS, and how to style different types of elements. Your knowledge will also be tested through various quizzes to help solidify your skills.

By the end of this course, you will be ready to embark on your career as a frontend developer. You will have a portfolio website ready to showcase to potential employers and customers.
The Creative HTML5 & CSS3 Course#
The Creative HTML5 & CSS3 course was created by Dev Ed, a well-known YouTuber with hundreds of thousands of subscribers and hundreds of video tutorials covering various topics related to frontend development.
This course will teach you HTML and CSS from the beginning in a creative way. Throughout the course, you will learn about different layouts such as flexbox or grid, how to work with responsive design and fluid typography, and how to enhance your CSS code with the help of Sass.

- 👨💻 Authors: Dev Ed, Maxine Tillman
- ⭐ Rating: 4.5
- 📚 Lectures: 77
- 📖 Total Hours: 13
The course focuses on building well-designed and animated websites from scratch, with a strong emphasis on learning CSS through project-based exercises.
Upon completing this course, you will have a portfolio website that you can use to showcase your projects and creations. You will also be proficient in building responsive websites from scratch.

CSS for Beginners#
Last but not least, CSS for Beginners is the shortest course on this list. If you want to quickly get up and running with CSS, then this course is perfect for you. No prior experience is required.

- 👨💻 Author: Andrew Williams
- ⭐ Rating: 4.7
- 📚 Lectures: 29
- 📖 Total Hours: 3
This course will teach you the box model and how layout and positioning work, how to use different measurement units, and how to get around in CSS.

By the end, you will have more confidence in working with CSS and be able to inspect and tweak the style of any site and experiment live with different designs.
Summary#
Now it's time to start your journey in learning CSS. Once you have the basics down, you can explore adding interactivity to your websites with JavaScript. If you are also interested in JavaScript courses, make sure to check out the following collection that will help you learn everything you need to know.


Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:






