4 Best Beginner Jest Courses on Udemy
Phaser 3 is a powerful and widely used open-source JavaScript game framework for creating 2D games that run in web browsers. With its extensive features and flexibility, Phaser 3 empowers developers to craft engaging and interactive gaming experiences for a diverse range of platforms and audiences.
If you're just starting out with unit testing, it can be challenging to know where to begin and what to learn. In this article, we'll explore the four best beginner-friendly Udemy courses to help you get started with Jest and RTL. On this list, we recommend the shortest course as the best overall:
Best overall: JavaScript Unit Testing by Academind
For those looking for more in-depth information, let's explore the four best beginner Jest courses on Udemy.
JavaScript Unit Testing - The Practical Guide#
Our very first recommendation is the "The Practical JavaScript Unit Testing Guide" course by Academind. Maximilian Schwarzmüller, a seasoned course creator on Udemy who also has more than 800k subscribers on YouTube, teaches everything you need to know about Vitest and Jest in this course.
"JavaScript Unit Testing" is all about creating automated unit and integration tests for JavaScript projects using Jest and Vitest.

- 👨💻 Author: Academind
- ⭐ Rating: 4.6
- 📚 Lectures: 92
- 📖 Total Hours: 5
By focusing on vanilla JavaScript, you'll gain a solid understanding of how to write unit and integration tests for various types of frontend projects, whether they're built with React, Vue, or Angular. This course teaches you:
How to write good tests
How to structure tests
How to work with spies and mocks
How to use popular test runners

This course builds from the ground up, meaning no prior testing knowledge is required. Since Vitest is compatible with Jest, you can learn both Jest and a modern test runner at the same time. This helps students to learn about automated testing with and without React. It also covers concepts such as:
- Testing asynchronous and synchronous code.
- Handling side effects using spies and mocks.
- Following best practices for writing high-quality tests.
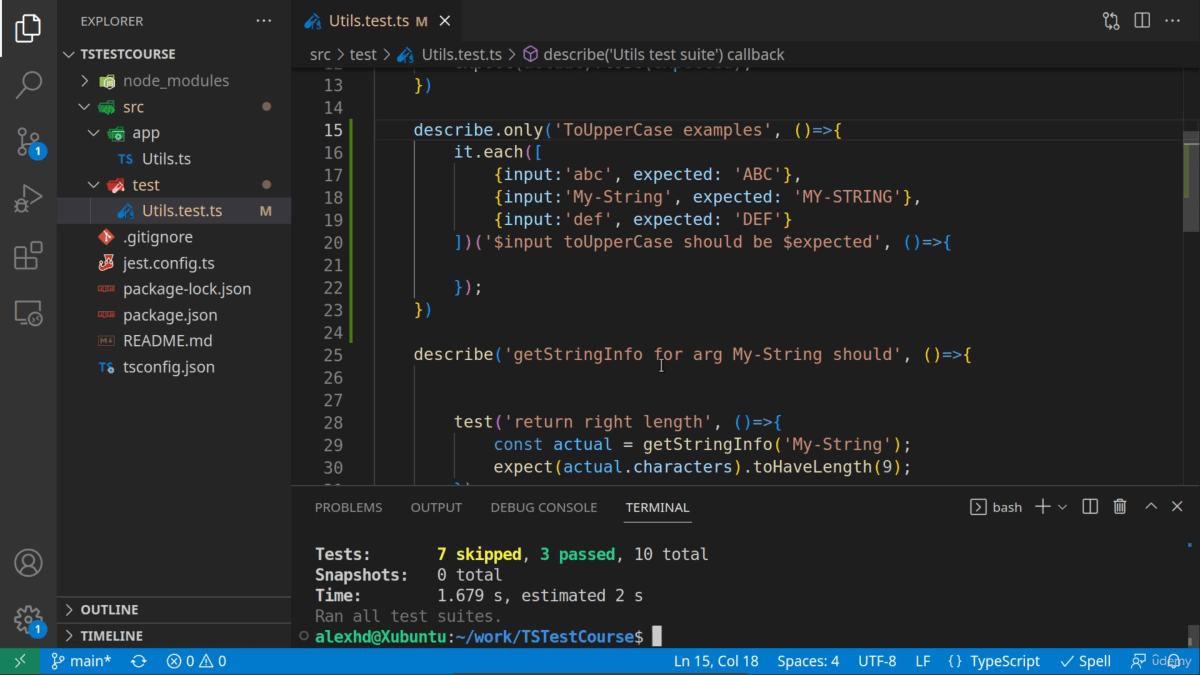
Unit Testing for TypeScript and Node.js#
Our next recommendation is a course on unit testing in TypeScript and Node by Alex Horea, who is a professional, active senior web and cloud developer who has helped more than 200,000 students on Udemy.
This course teaches you how to work with Jest in a TypeScript environment and how to write tests using the TDD method.

- 👨💻 Author: Alex Horea
- ⭐ Rating: 4.6
- 📚 Lectures: 96
- 📖 Total Hours: 11
By taking this course, you'll get to learn how to work with the basics, such as how to use hooks, assertions, and matchers, as well as how to use advanced features like aliases, custom matchers, and snapshots. In addition to that, you'll learn how to:
Do test driven development
Integrate tests with TypeScript
Write tests for error handling
Work with CI/CD pipelines using Github Actions

The course also includes a coding exercise, so you can practice writing tests with an IDE while learning.
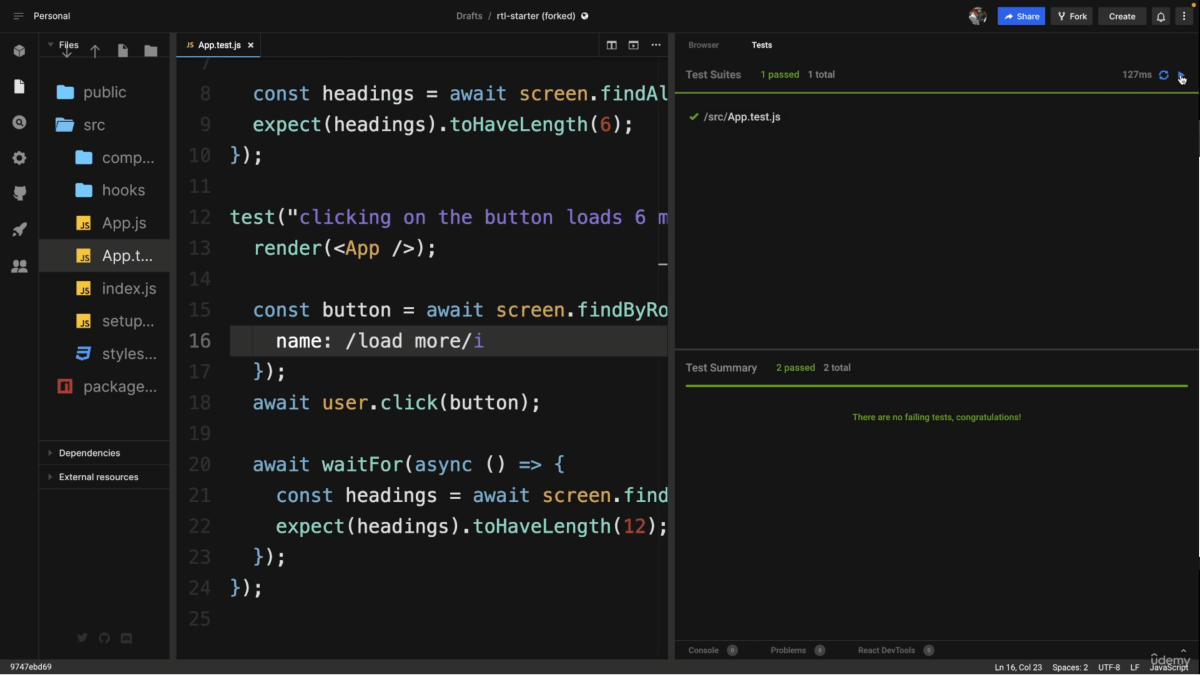
RTL and Jest#
Our next pick is the "Complete React Testing Library and Jest Guide" by Stephen Grider, an engineering architect, whose courses have been watched by more than one million students on Udemy. Here you'll get practical, hands-on experience on testing in React.
This course gives you a comprehensive, all-in-one guide on how to test large React projects using RTL (React Testing Library) and Jest.

- 👨💻 Author: Stephen Grider
- ⭐ Rating: 4.7
- 📚 Lectures: 94
- 📖 Total Hours: 7
This course focuses on giving you a complete understanding of how to write unit tests, and how to work with both Jest and React Testing Library. You'll get to learn:
Best practices
How to simulate user events
How to fetch data in test environments
How to build custom Jest matchers

The course also covers common patterns, such as how to use the act function, how to work with mocks, and how to test around authentication scenarios. After completing this course, you'll:
- Have custom Jest matchers that you can use in other projects.
- Know how to debug your tests to identify and fix bugs.
- Be able to run tests faster with fake data-fetching processes.
- Gain insights into best practices.
- Learn how to handle third-party libraries.
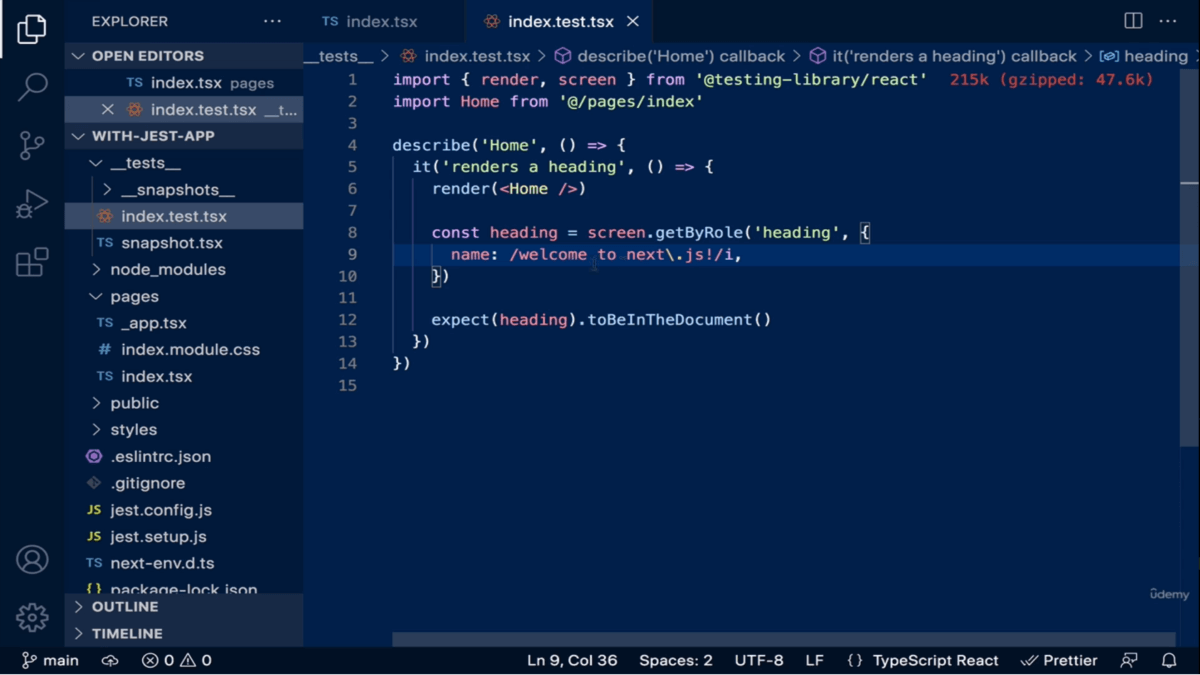
Testing Next.js with Jest#
Last but not least, our final recommendation in this list is a bit more advanced course by Bonnie Schulkin, a teacher who has multiple courses on Udemy covering React and unit testing, showcasing a profound knowledge about the topic.
This course on unit, integration, and E2E testing focuses on teaching you how to write tests for Next.js applications.

- 👨💻 Author: Bonnie Schulkin
- ⭐ Rating: 4.7
- 📚 Lectures: 115
- 📖 Total Hours: 8
The course covers strategies for testing different rendering patterns, such as SSG, SSR, ISR, and CSR. It looks into testing principles and philosophy, addressing what to test and how granular your tests should be. You'll learn:
How to test Next.js UI and API routes
When to use unit and E2E tests
How to test databases
How to test different rendering patterns

In addition to common unit testing scenarios, you'll also get to know how to set up a test database and test authentication. This course, however, doesn't just cover unit testing, you'll also get to know how to integrate Cypress to write E2E tests for your application.
Summary#
Now, it's time to start your journey in learning unit testing with Jest, RTL, and Vitest. Since these tools are all built on top of JavaScript, it's unavoidable that you have strong JavaScript skills.
If you'd like to also get a better understanding of JavaScript, be sure to check out the following collection of JavaScript courses that will help you learn everything you need to know.


Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:






