4 Best Beginner Phaser Courses on Udemy
Phaser 3 is a powerful and widely used open-source JavaScript game framework for creating 2D games that run in web browsers. With its extensive features and flexibility, Phaser 3 empowers developers to craft engaging and interactive gaming experiences for a diverse range of platforms and audiences.
If you're just starting out with game development, it can be challenging to know where to begin and what to learn. In this article, we'll explore the four best beginner-friendly Udemy courses to help you get started with Phaser 3. Depending on your time frame, we recommend the following options:
- Best overall: Game Development in JS/TS - The Complete Guide
- Shortest course: How to Create a Survival Game
For those looking for more in-depth information, let's explore the four best beginner Phaser courses on Udemy.
Game Development in JS/TS - The Complete Guide#
Our first recommendation is the Complete Phaser 3 Guide by Filip Jerga from Eincode Academy. Filip is an experienced software engineer who has taught over 50,000 students on Udemy through more than 20 courses.
"Game Development in JS/TS" is a comprehensive guide that teaches you how to create popular browser games from scratch using Phaser 3.

- 👨💻 Author: Eincode, Filip Jerga
- ⭐ Rating: 4.6
- 📚 Lectures: 250
- 📖 Total Hours: 27
This course covers various sections, each focusing on a popular game. You'll learn how to create a Flappy Bird clone, a Dino Game clone, and how to create a platformer game with a controllable player, enemies, health bar, and projectiles. You'll learn:
Developing games by creating games
Core concepts of game development
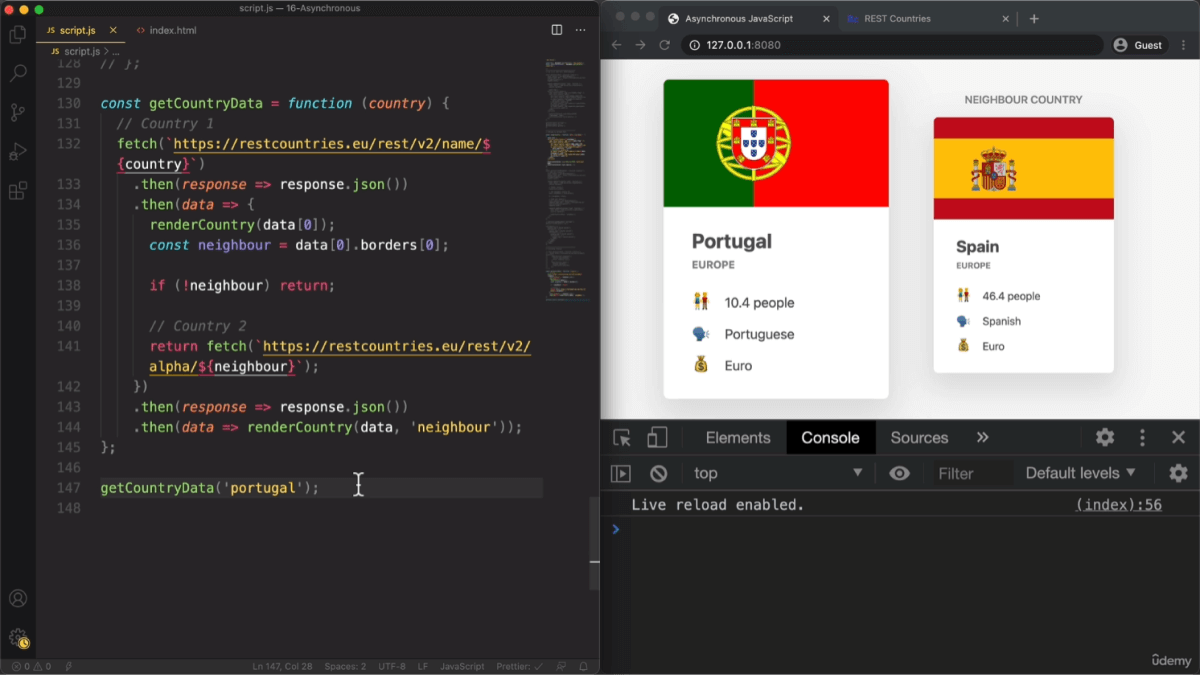
How to use JS/TS in game development
How to publish games

You'll be also introduced to a common rendering method called raycasting to make enemies able to keep track of their environment. The course also has a section on collision detection with animated tweens, as well as lessons on how to work with different scenes and sound effects, or how to create collectibles and traps.
HTML5 Game Development#
Our next recommendation is a course on 2D platform game fundamentals by Jed Hastwell, who is a professional web and game developer who has helped thousands of people learn how to develop their own games.
In this course, you'll learn to create a 2D side-scrolling platformer game in Phaser 3. If you're short on time but still want a solid overview of Phaser 3, then this course is for you.

- 👨💻 Author: Jed Hastwell
- ⭐ Rating: 4.8
- 📚 Lectures: 46
- 📖 Total Hours: 4
It's divided into three sections: getting started, building a character, and creating a level, each focusing on different aspects of a 2D platformer game. You'll get to know:
2D platform game fundamentals
How to work with sprites and spritesheets
Character animations
Platform game physics
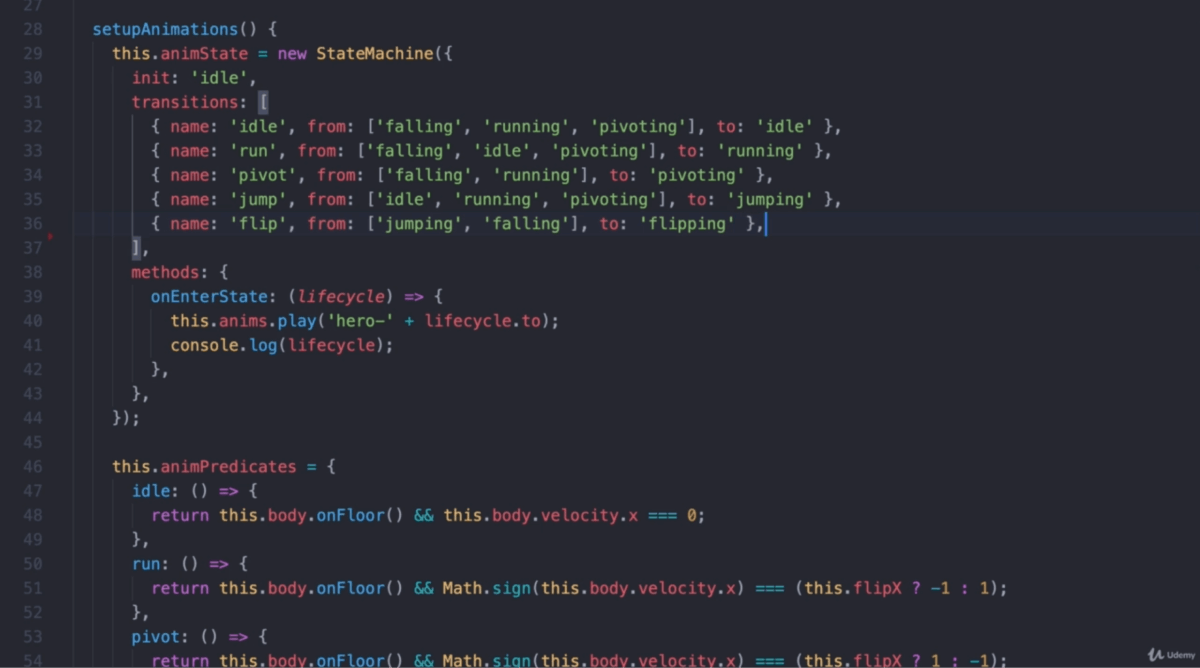
Finite state machines
Parallax scrolling

Throughout the course, you'll also learn about the concept of finite-state machines to handle game state. You'll get to learn concepts that you can later reuse in developing other games.
Make Quick Casual Games#
In this course, you'll get to know how to create three different casual, minimalist games in JavaScript using Phaser 3. If you're just getting started and you'd like to get a quick introduction to Phaser, then this course is a good choice.

- 👨💻 Author: William Clarkson
- ⭐ Rating: 4.9
- 📚 Lectures: 152
- 📖 Total Hours: 4
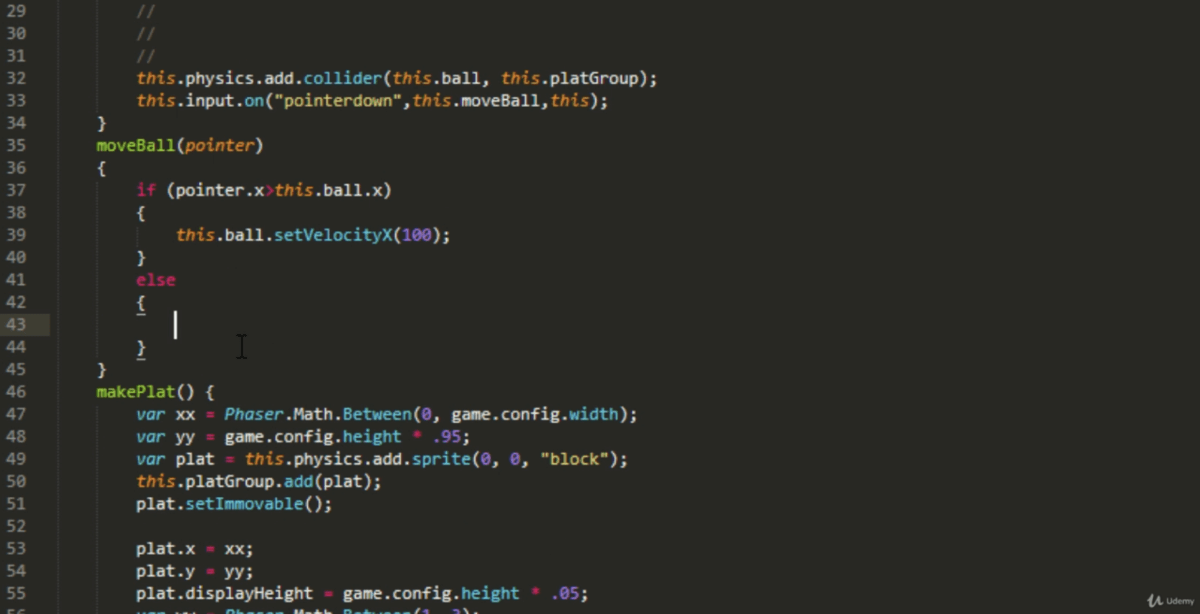
You'll start off with a quick introduction to Phaser 3. You'll learn how to use sprites, how to animate and make them move, how to create tweens and work with texts, sounds, groups, and containers.
You'll also get an introduction to physics-based games. How to set up physics, work with gravity, velocity, and bouncing. The course also includes the complete code and resources for the projects.

Throughout the course, you'll learn how to build three different casual games from scratch, each teaching a different concept in Phaser:
- Quick Blocks: A simple speed game where you must find matching colors on a grid before the timer runs out. You'll learn how to create a reusable template that you can use for developing other games.
- Castle Siege: Shoot the castle as many times as possible to destroy it before you run out of ammunition. This game introduces concepts such as collision detection, sound management, and game states.
- Celestial Stairs: Last but not least, in this game you can collect stars without falling off the world. With this game, you'll get to learn more about how to work with physics.
Create a Survival Game in JavaScript#
Last but not least, our final recommendation in this list is a course by Morgan Page, an experienced web and game developer whose courses have been watched by over 100,000 students.
In this course, you'll learn how to create a survival game from scratch using Phaser 3 and Tiled, a popular tool for creating tile-based maps.

- 👨💻 Author: Morgan Page
- ⭐ Rating: 4
- 📚 Lectures: 31
- 📖 Total Hours: 3
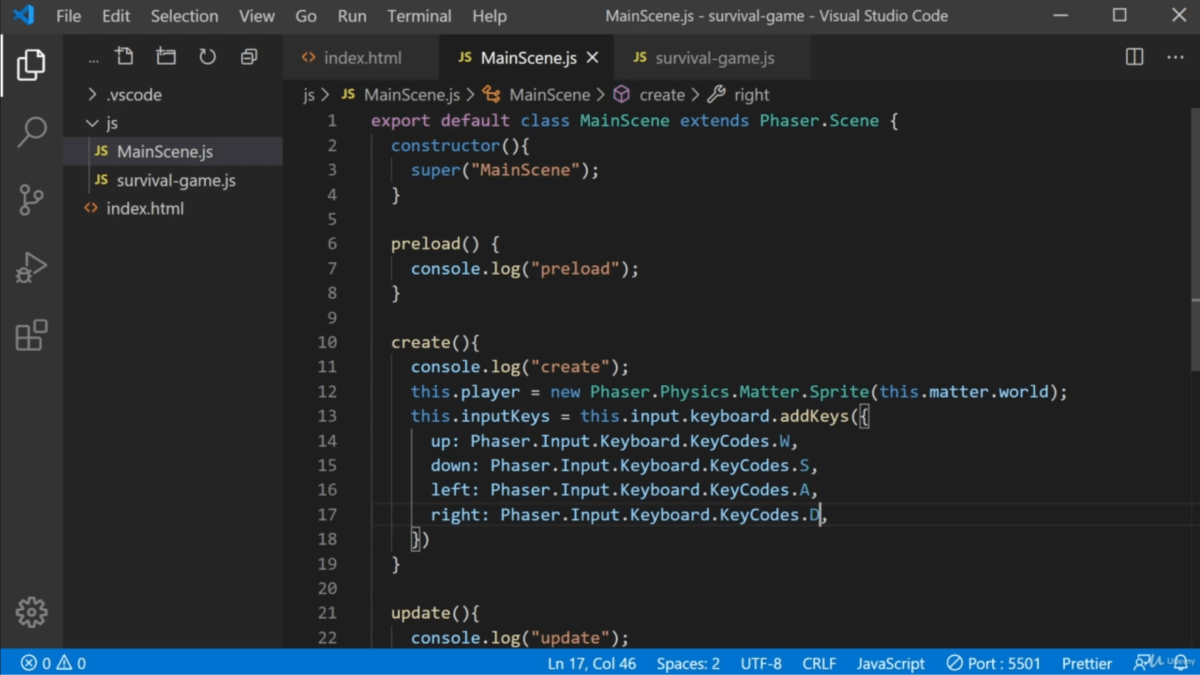
This course will teach you how to create a top-down 2D game, where you can collect resources and fight enemies for your survival. You'll get to know how to build 2D maps in Tiled, how to add player movement, interact with in-game objects to collect resources, and how to implement enemy aggro.

Summary#
Now, it's time to start your journey in learning game development with Phaser. Since it's built on top of JavaScript, it's essential that you have strong JavaScript skills. If you'd like to also get a better understanding of JavaScript, be sure to check out the following collection of JavaScript courses that will help you learn everything you need to know.


Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:






