
The State of JavaScript in 2021
The State of JS is a yearly survey, run by Sacha Greif and a team of open-source contributors. This summary of the survey collects some key takeaways from the current state of JavaScript.
The survey was done by 16,085 developers and touches multiple aspects of the current landscape of JavaScript. If you would like to find out more about the survey, check out 2021.stateofjs.com, where you will find all data of the survey represented in beautiful graphs. Without further ado, let's see where JavaScript was heading in 2021.
Most Used Features in JavaScript
The most used JavaScript features in 2021 were optional chaining, nullish coalescing, and WebSockets. Optional chaining lets you access deeply nested properties without having to explicitly check each object for its existence.
// If `dateOfBirth` is undefined, `birthYear` will be undefined as well
const birthYear = user.dateOfBirth?.year;
Need a fallback for optional chaining? Check out this tutorial.
On the other hand, nullish coalescing can be used similarly to the logical OR operator. By using the nullish coalescing operator, you can return the left-hand side of the operand if it's falsy, but not null or undefined.
// Use the nullish coalescing operator to filter out null and undefined values:
const foo = null ?? 'Foo Fighters';
console.log(foo); // This will return “Foo fighters”
const age = 0 ?? 42;
console.log(age); // This will return 0
// Unlike the logical OR operator, it will return the left
// operand if it’s a falsy value that is not null or undefined
// eg.: “” or 0
Lastly, WebSockets can be used to achieve a two-way interactive communication session between the client and the server, without you having to poll the server for a reply. If you would like to learn more about WebSockets, we have a tutorial on how you can use it to create a real-time chat application:

The three least used JavaScript features on the other hand were:
- Web Share API: Can be used to share texts, links, files, or other content to a share target that is selected by the user. It’s like using the native share button on your phone.
- Broadcast Channel API: Can be used to send data between different browser tabs and windows. If you have multiple tabs open at the same time, you can use it to keep them in sync.
- WebXR Device API: Can be used for rendering 3D scenes to hardware designed for VR and AR.
Make sure you always check the support of APIs before using them in production.
Language
Now let’s take a look at some other language-specific features, and see which features are widely used and which ones are the least known. Dynamic import has been widely adopted, 48.9% of respondents already used it, and another 36% know about it. Just as the name suggests, this lets you import modules dynamically.
(async () => {
if (shouldDynamicallyImportModule) {
await import('module')
}
})()
This is closely followed by replaceAll, which can be used to replace all occurrences in a string. Previously, this was only possible using a regex.
// Only replaces the first occurrence
'I scream, you scream, we all scream for ice cream'.replace('scream', '😱')
// Replaces all occurrences in a string
'I scream, you scream, we all scream for ice cream'.replaceAll('scream', '😱')
Let’s turn things around now and take a look at the two least known language features. Logical assignment is taking the lead with 55.6% of respondents not knowing about it. Logical assignment can be used to assign a value only if the left-hand side of the operand is true:
// Only assign "y" to "x", if "x" is true
x &&= y
// Only a will get a new value
let a = true
let b = false
a &&= 'new value'
b &&= 'new value'
This is followed by numeric separators. Numeric separators can be used to improve the readability for numbers by using an underscore as a separator like so:
Bonus: The third least known feature was Array.prototype.at, which lets you grab a value at the defined index as such: array.at(0);
Browser APIs
Moving on to browser APIs, WebSockets was followed by Shadow DOM as the second most widely adopted browser API. The shadow DOM is used for encapsulation. You can use it to keep your structure, your styles, and the behavior associated with it separate from your main document. If you would like to learn more, check out the following tutorial:

This is then followed by Service Workers, 45,7% of respondents already using it. Service Workers can be used to make web apps available in offline situations, by intercepting network requests and taking appropriate measures based on network conditions.

The least known browser API was the page visibility API that provides events you can watch to know when a document becomes visible or hidden (when you navigate away or give focus to a tab). This can be used for example to stop playing a video when the user switches tab or start playing it when they return.
document.addEventListener('visibilitychange', () => {
if (document.hidden) {
console.log('page lost focus')
} else {
console.log('document is visible again')
}
})
Other Features
There are two other notable features, PWA (progressive web apps), and WASM (web assembly) that both are widely known according to the survey (over 80% of respondents know about it or even used it before).

Most Used Technologies in JavaScript
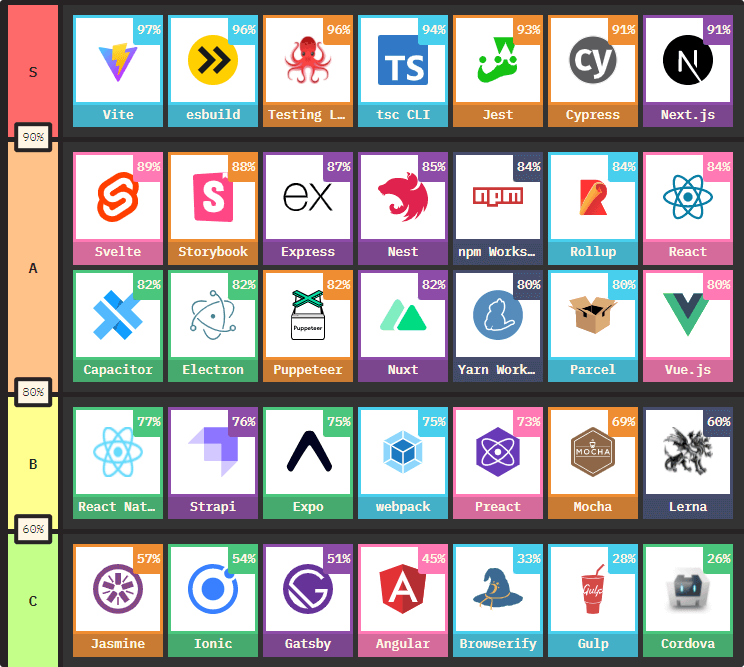
Moving over to technologies, let’s see which tools and libraries were the most satisfactory to use. Vite took the lead with a whopping 97%, followed by esbuild and Testing Library with 96%. For backend frameworks, Next.js is leading, while Svelte took the lead for frontend.

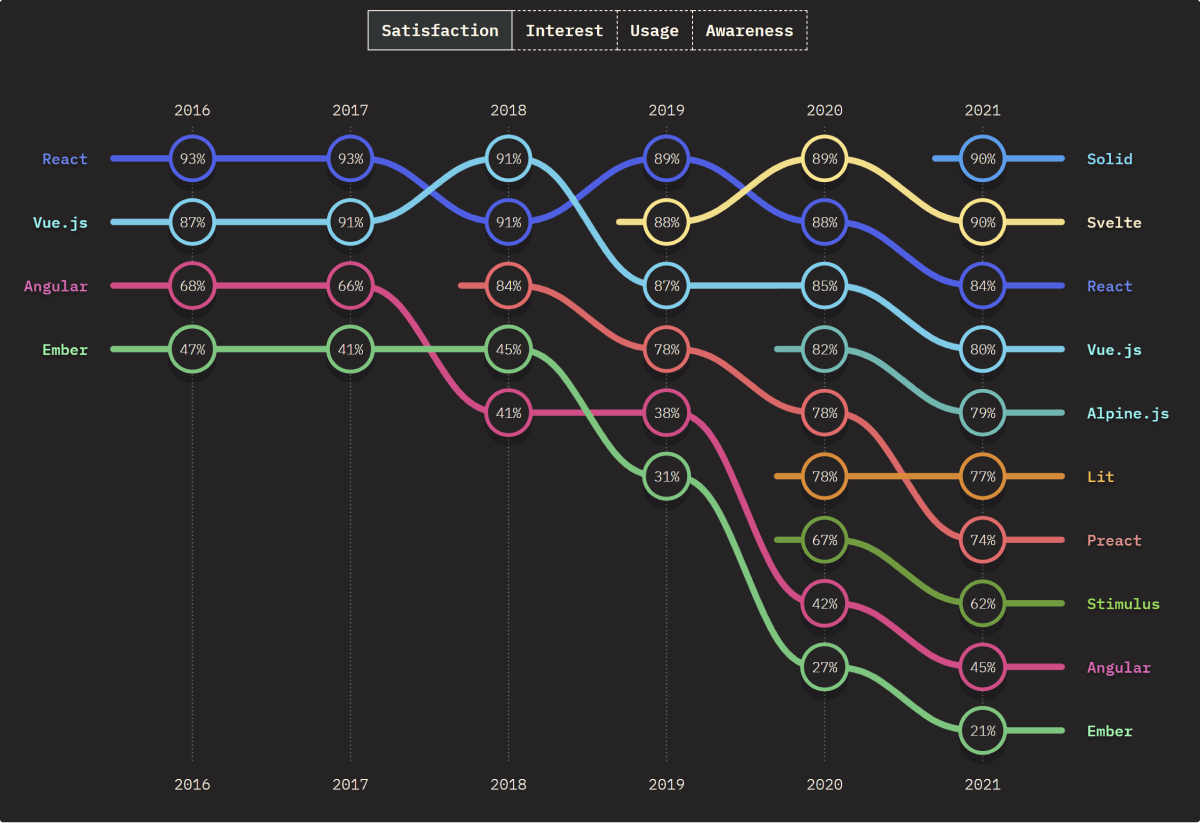
Frontend Frameworks
Taking a closer look at individual categories, let’s see what the community thinks about frontend frameworks. React has been going back and forth over the years, now it is pushed down to the third position in satisfaction as Svelte gained traction. Solid landed in the first place with 90% satisfaction among respondents.

Angular is steadily losing score in satisfaction over the years, and Ember landed in the last place. When it comes to usage, however, Angular still takes second place, after React. Svelte also got in fourth place after Vue, and it is leading the way when it comes to interest.
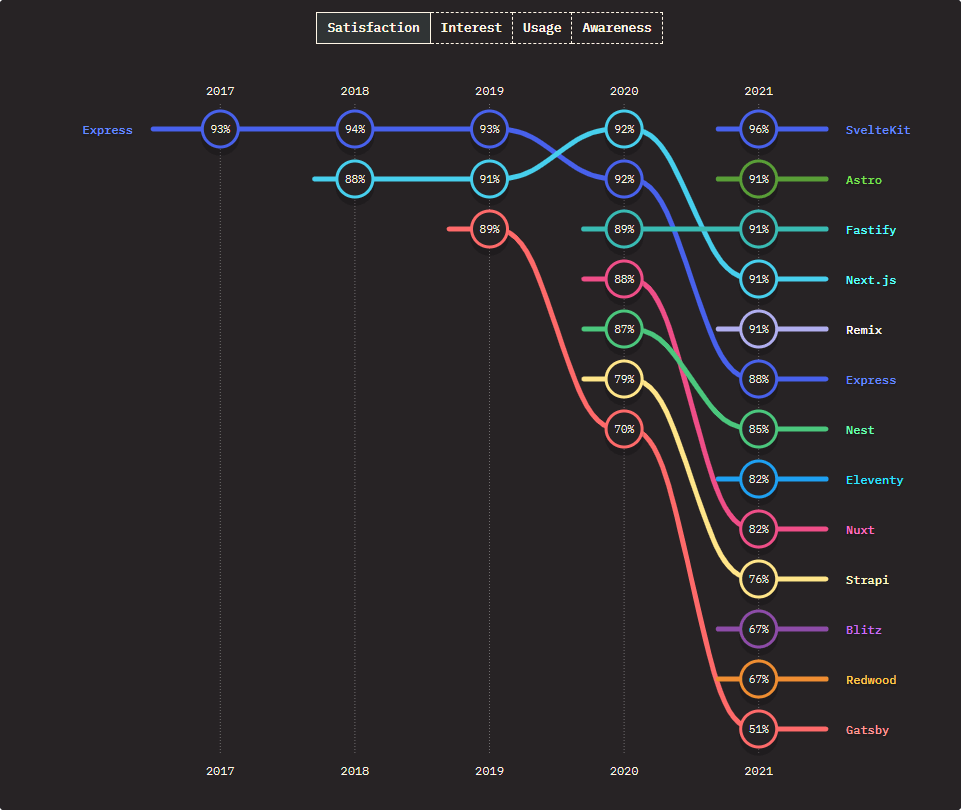
Backend Frameworks
Moving over to backend, we can clearly see that using new tech always gives more satisfaction to JavaScript developers, than using well-defined, solid frameworks. Right off the bat, SvelteKit, Astro, and Fastify are leading with scores above 90%, while Gatsby fell to 51% in satisfaction from 89% in over two years.

When it comes to interest, the image is even worse for Gatsby. Only 39% of respondents are interested in learning and using it. The first place again is taken by SvelteKit, followed by Remix, a full-stack web framework based on React.

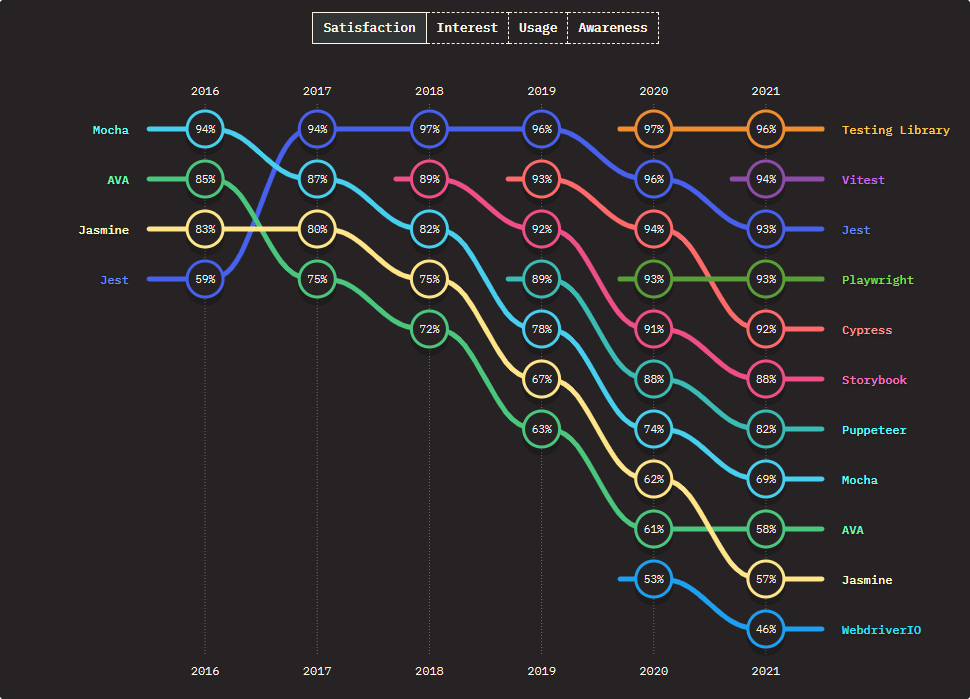
Testing
The landscape of testing also changed in recent years. Jest has been dominating the field for years, but new tools such as Testing Library and Vitest are looking to take their place. When it comes to usage, however, Jest steadily leads the way, and Storybook also got more adoption over the years.

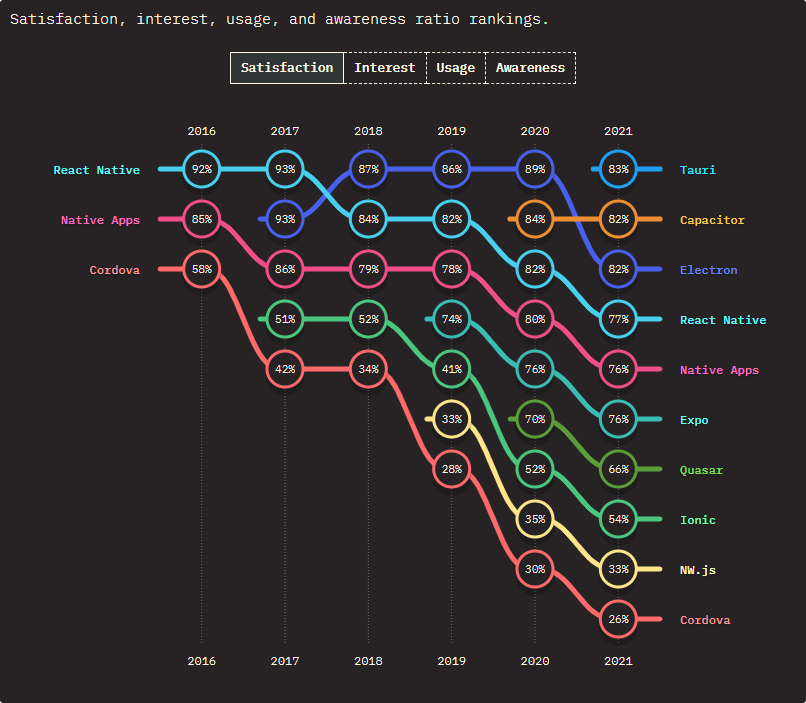
Mobile & Desktop
Moving on to frameworks used for cross-platform development, Electron is still the most widely used tool, with React Native being the second most used for native app development. Just as for other frameworks and tools, the highest satisfaction was achieved by the new kids on the block: Tauri and Capacitor by Ionic. The least popular — falling year over year — was Cordova.

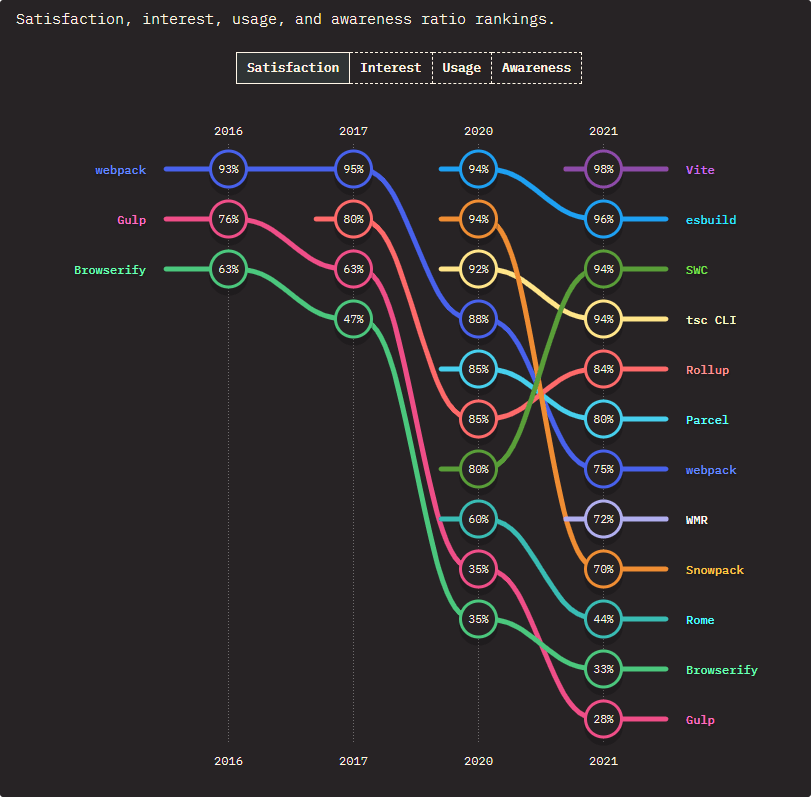
Build Tools
For build tools, we've already covered the most promising ones: Vite and esbuild. Overall, these two took the lead across all libraries mentioned here. But there are a lot more build tools out there. There has been a bunch of changes in satisfaction over the years here, which means JavaScript developers still can't figure out which one is truly the best. What is your go-to choice? Leave your thoughts in the comments below.

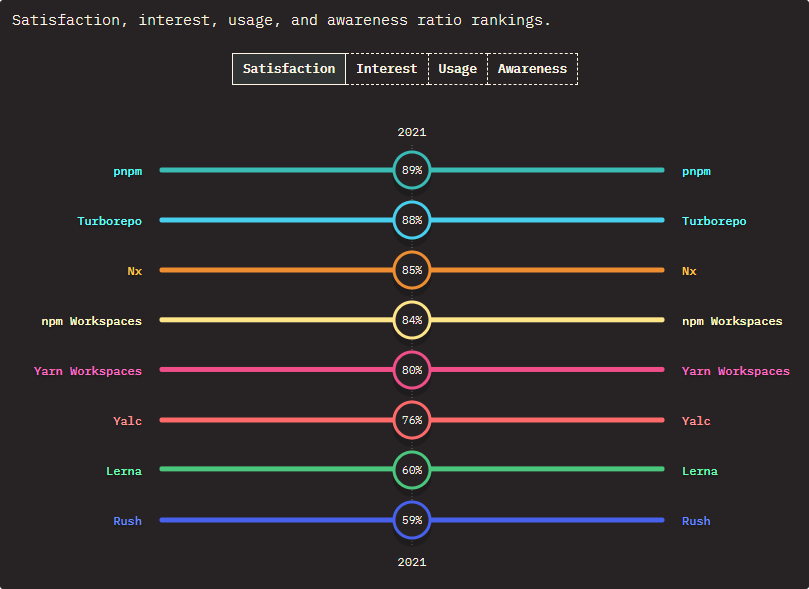
Monorepo Tools
Monorepo tools also got a separate section in the survey. As this is the first time this was measured, there's not much movement we can see. pnpm, Turborepo and Nx takes the first three place, while Lerna and Rush are the least used ones.
When it comes to interest, Turborepo and Nx take the lead, but usage-wise it is pretty much the opposite. Lerna is used by most (25% of respondents), followed by Yarn Workspaces (again, by 25%).

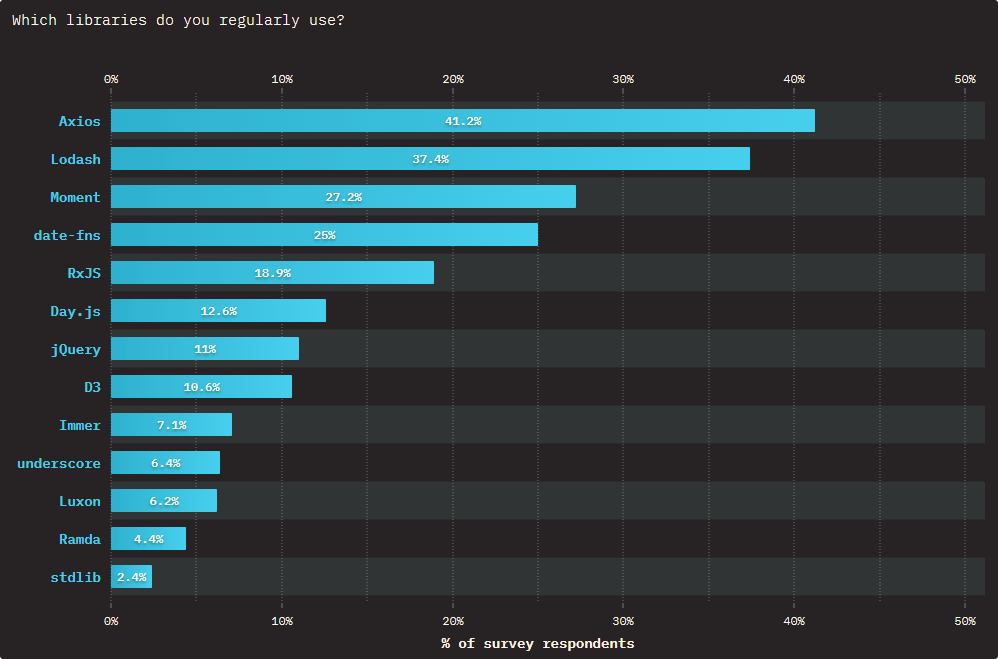
Others
What are some other tools that JavaScript developers love to use? Axios, Lodash, and Moment landed in the first three places, while for utilities, ESLint, Prettier and Babel are preferred the most.


What are the Current Pain Points of JavaScript?
Although JavaScript is in much better shape than it used to be, the survey also mentions some pain points. What caused the most frustration for developers in 2021? The three winners are:
- Managing dependencies
- Code architecture
- State management
Other answers also mentioned build tools as a common pain point.

And what the community thinks JavaScript needs the most? Static typing would please most developers, but they would just as much welcome a standard library for common utilities. Better data management and deeply immutable data structures also came in as third and fourth place respectively.

Resources for JavaScript
When it comes to learning JavaScript, 63.1% of respondents said they do self-directed learning, such as researching on Google or Stack Overflow. Online free courses are also popular, as well as consuming content in video format. When it comes to blogs, the top five are, in this order:
| Top blogs |
|---|
| 1. CSS-Tricks |
| 2. Medium |
| 3. Dev.to |
| 4. Smashing Magazine |
| 5. JavaScript Weekly |
And who should you follow? There are 25 people listed here, according to the survey, here are the 10 most popular people to follow:
| Top blogs |
|---|
| 1. Dan Abramov |
| 2. Kent C. Dodds |
| 3. Evan You |
| 4. Rich Harris |
| 5. Wes Bos |
| 6. Miguel Ángel Durán |
| 7. Josh Comeau |
| 8. Antony Fu |
| 9. Sarah Drasner |
| 10. Fireship |
Looking for more resources? Webtips got you covered.

Conclusion
What we can conclude from all of this? JavaScript is getting better year by year, and the speed at which new frameworks pop up doesn’t seem to slow down, but the pace at which developers keep up with new trends may even be faster.
It's also visible that there is a lot of hype going on for new technologies. When new things pop up, they get a high satisfaction, only to be replaced by an even newer tool in the next year. We’ve also seen a lot of adoption for recent features and technologies. The awards go to:
- Nullish coalescing for being the most adopted feature
- esbuild for being the most adopted technology
- Vite for reaching the highest satisfaction and interest among developers
If you would like to find out more about the state of JavaScript in 2021, make sure you head over to 2021.stateofjs.com. All credit goes to Sacha Greif and stateofjs.com.Thank you for the survey, and you too for reading through this summary. Happy coding! If you missed the 2021 CSS summary, make sure to check that one out too here:


Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: