
How to Build Native HTML Autocomplete Search
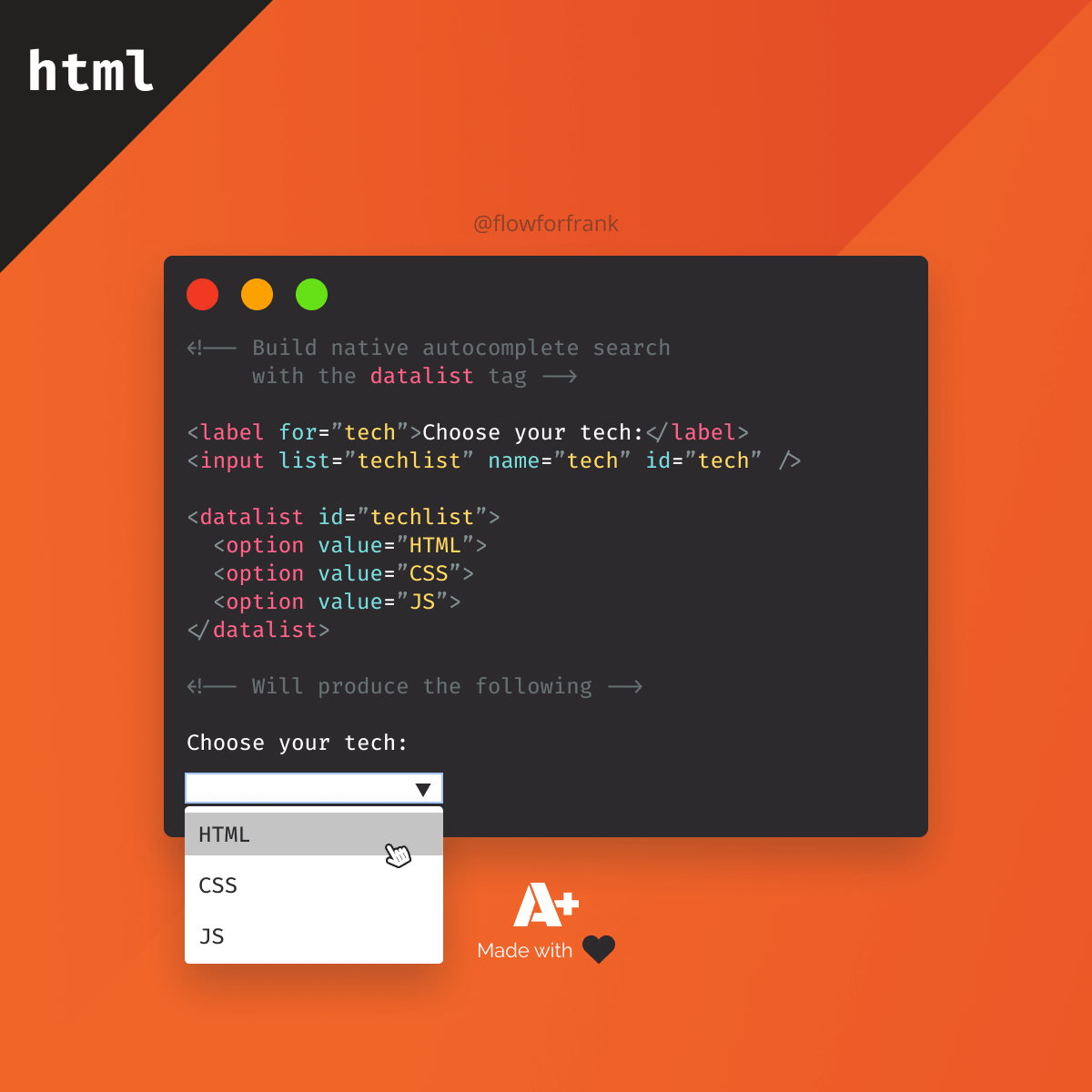
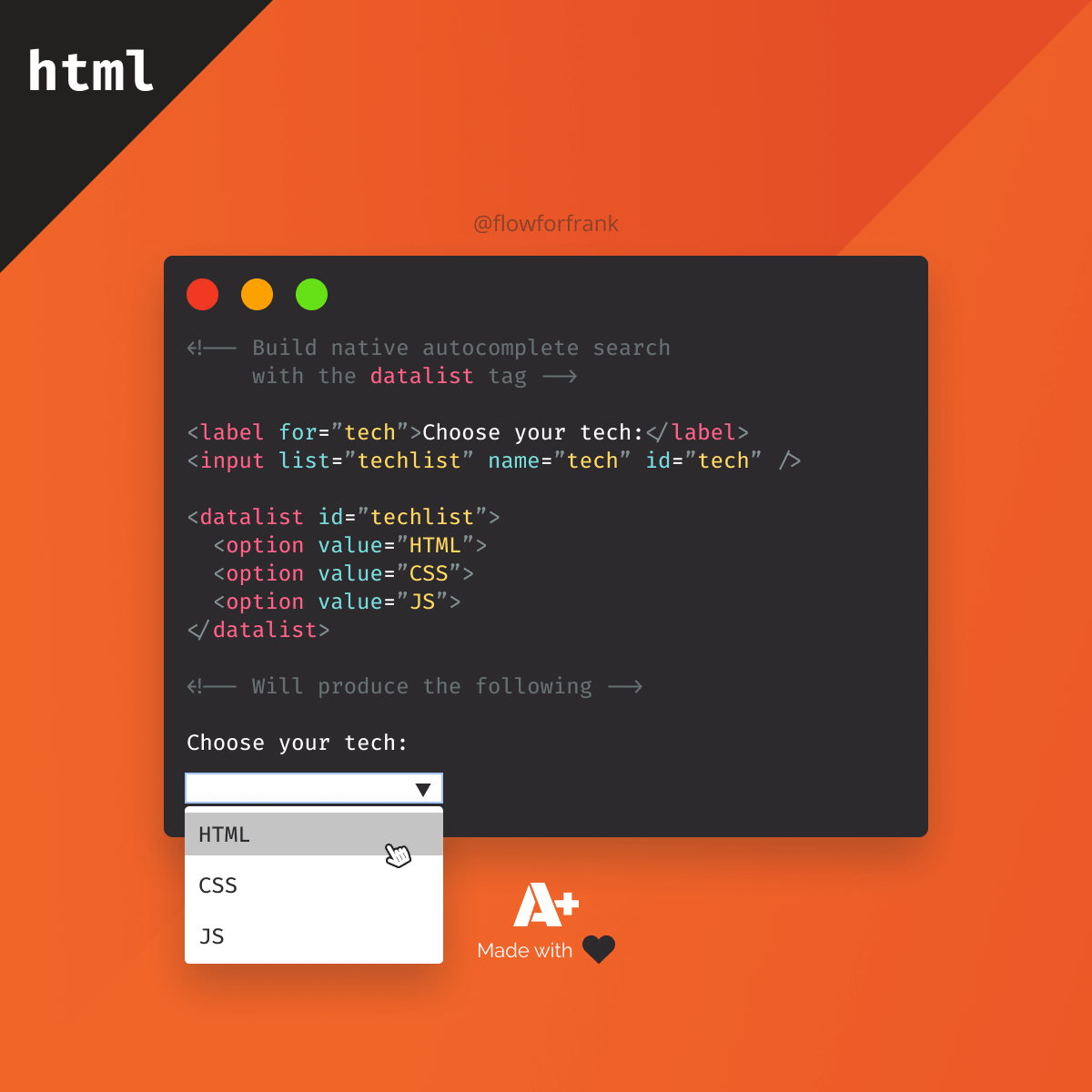
To create a native autocomplete search in HTML, you can use the datalist tag with a set of options attached to an inputelement. For example:
<label for="tech">Choose your tech:</label>
<input list="techlist" name="tech" id="tech" />
<datalist id="techlist">
<option value="HTML">
<option value="CSS">
<option value="JS">
</datalist>Note that the id of the datalist must match the list attribute on an input element.
You can try the behavior with the input below:
Currently, it has partial support on the latest versions of IE and Firefox, while other latest versions of major browsers are well supported.


Resources:

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: