
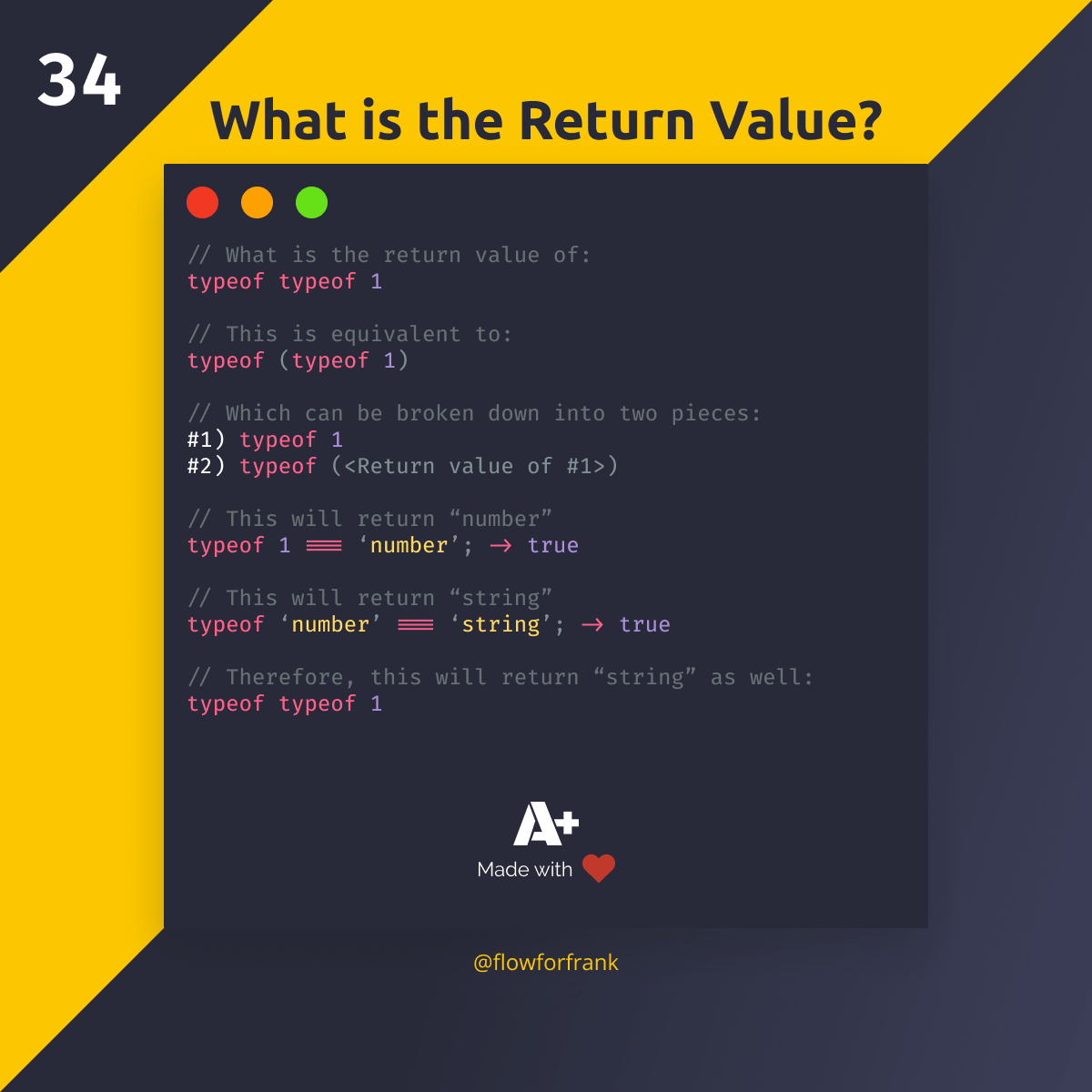
What is the Return Value of typeof typeof 1?
Do you know, what is the return value of the following JavaScript expression?
Copied to clipboard!
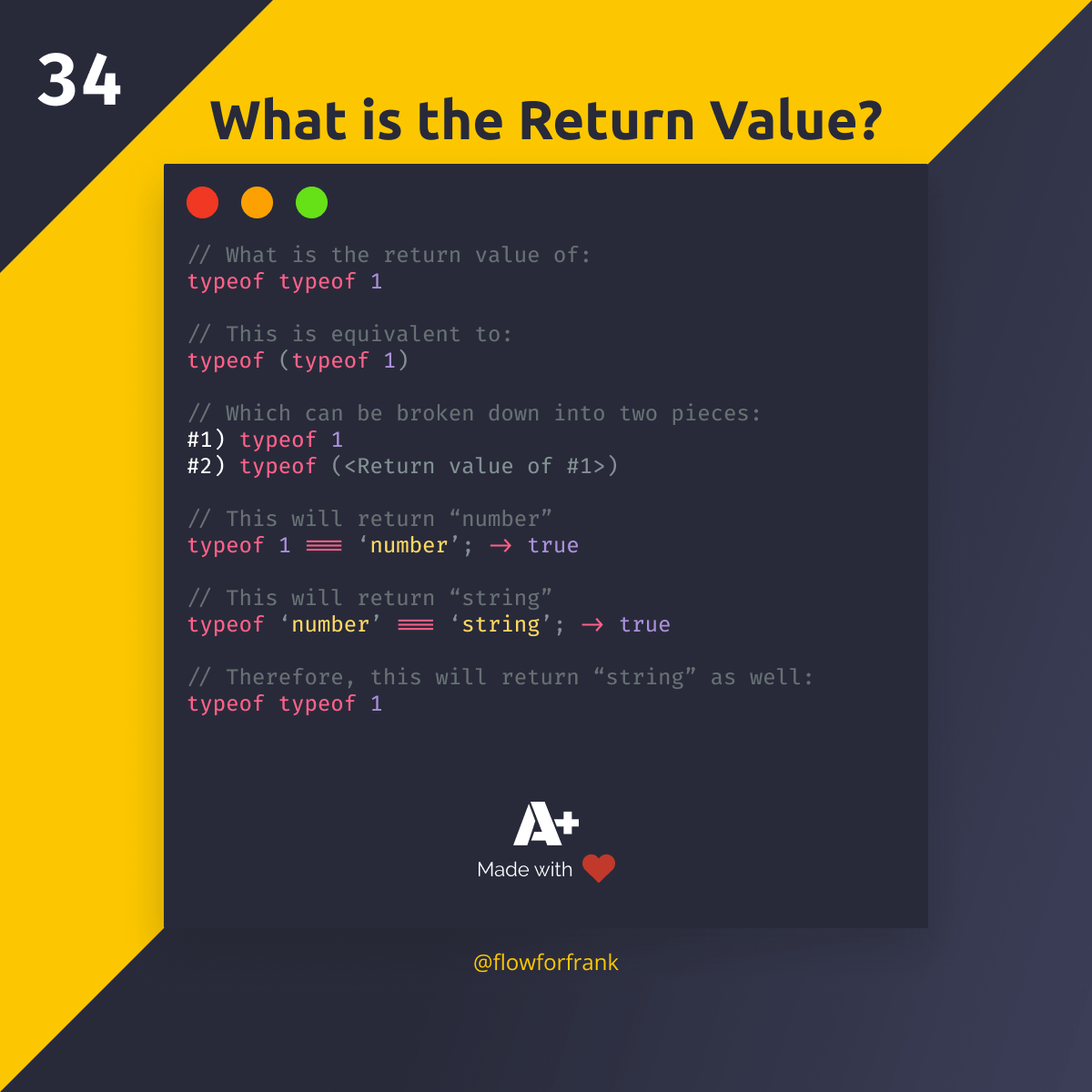
typeof typeof 1If you've guessed it was "string", then you were right. Let's take it apart to see why is that. The code above can be rewritten as:
Copied to clipboard!
typeof (typeof 1)This can be broken down, further into two pieces:
typeof 1typeof (<the return value of typeof 1>)
Copied to clipboard!
// This will return "number"
typeof 1The first part will return "number", and it's type is a string:
Copied to clipboard!
// This will return "string"
typeof "number"This means, that typeof typeof 1 will return "string".

Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: