
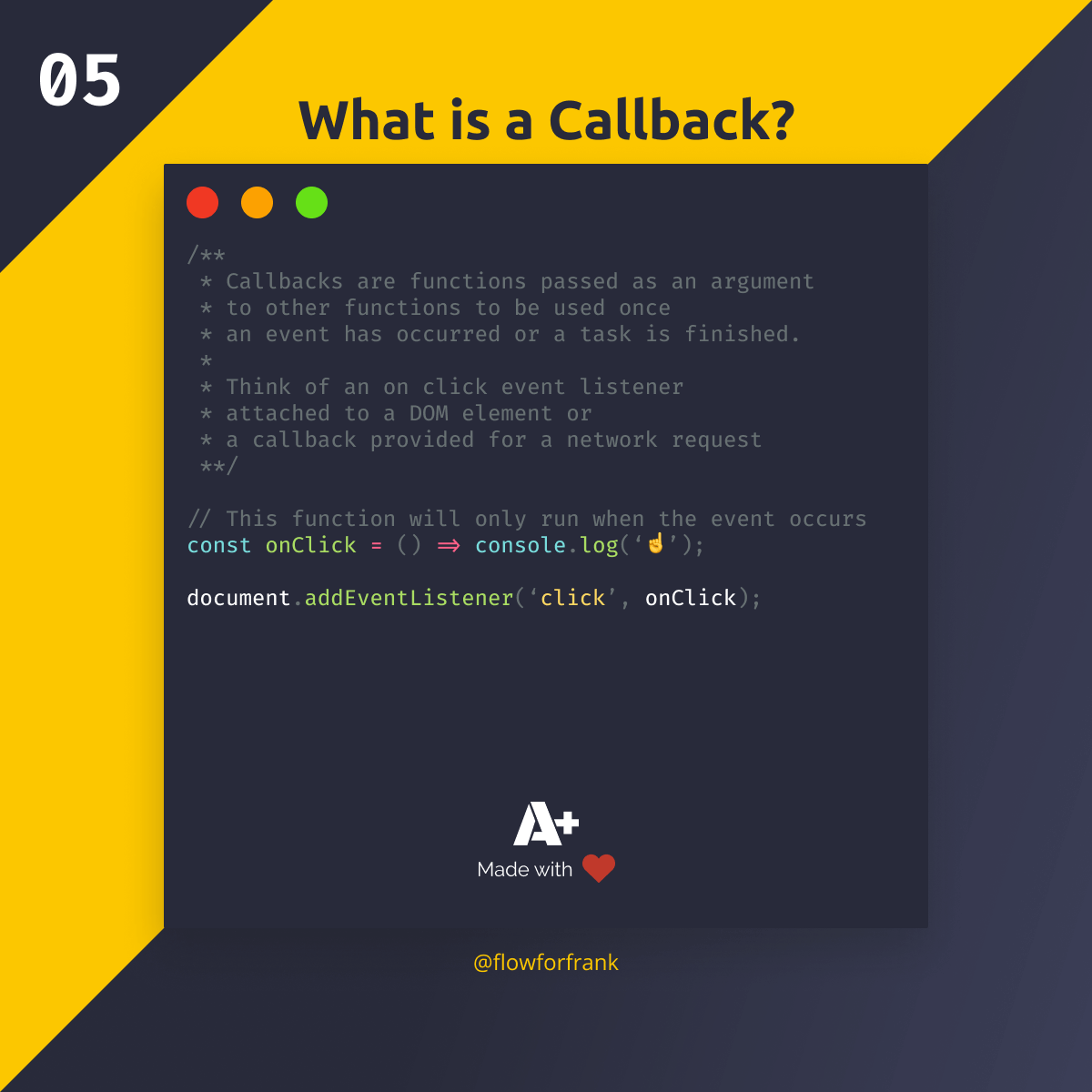
What is a Callback in JavaScript?
Simply put, callbacks are functions passed as an argument to other functions to be used once an event has occurred or a task is finished. You can think of an on click event listener attached to a DOM element or a callback provided for a network request:
// This function will only run when the event occurs
const onClick = () => console.log('☝️');
document.addEventListener('click', onClick);Why do we need callbacks? While JavaScript runs sequentially, (from top to bottom) callbacks lets you execute code in an asynchronous manner. Note that you can also define an anonymous function as a callback, you don't necessarily need to declare it.
// Anonymous function passed as a callback
document.addEventListener('click', () => {
...
});
Resources:

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: