
What is the Output of this Code?
Given the following method calls in JavaScript, what is the output?
Copied to clipboard! Playground
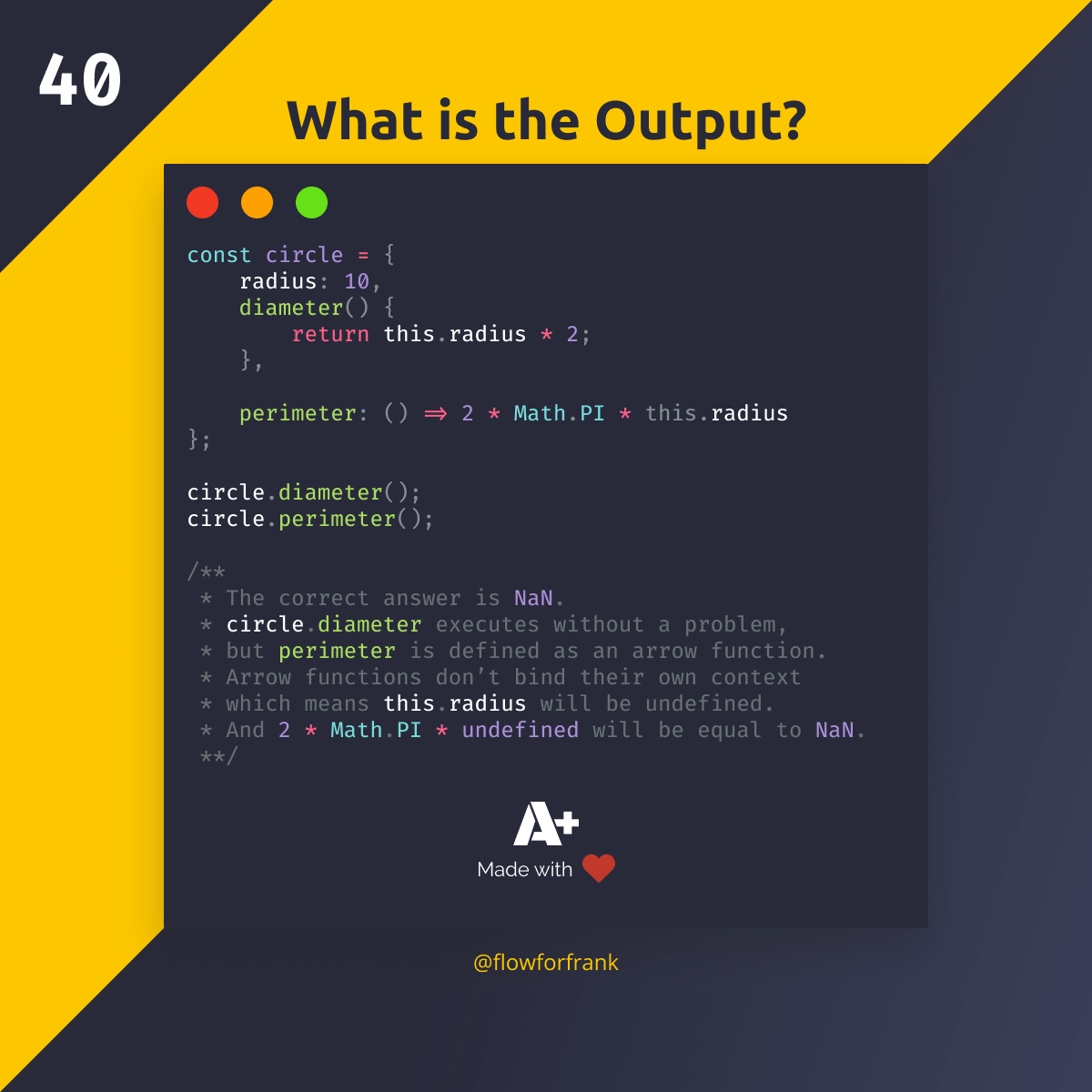
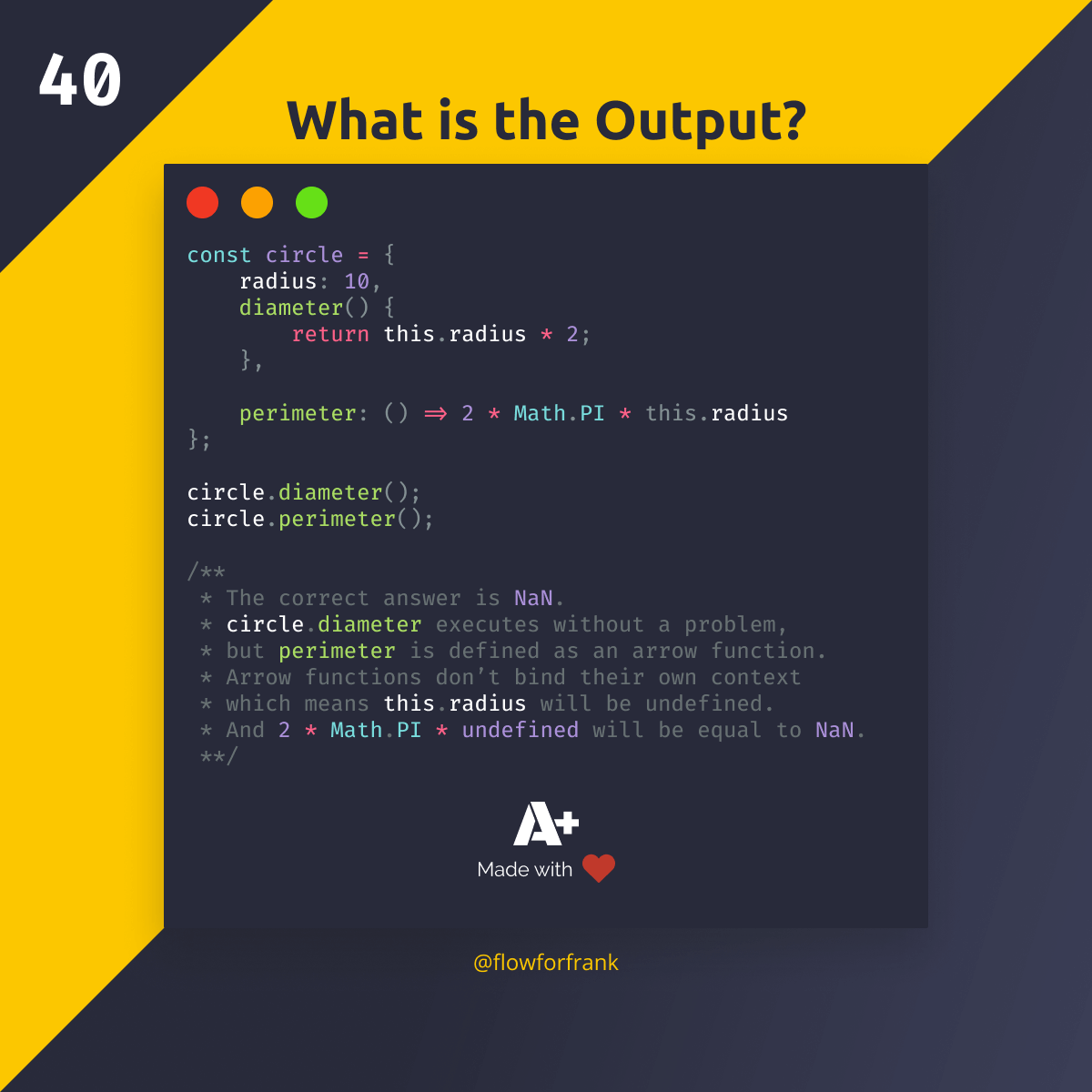
const circle = {
radius: 10,
diameter() {
return this.radius * 2;
},
perimeter: () => 2 * Math.PI * this.radius
};
circle.diameter();
circle.perimeter();The correct answer is NaN. circle.diameter executes without the problem but perimeter is defined as an arrow function. Arrow functions don’t bind their own context which means this.radius will be undefined. And 2 * Math.PI * undefined will be equal to NaN.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: