
How Attributes Work in Svelte
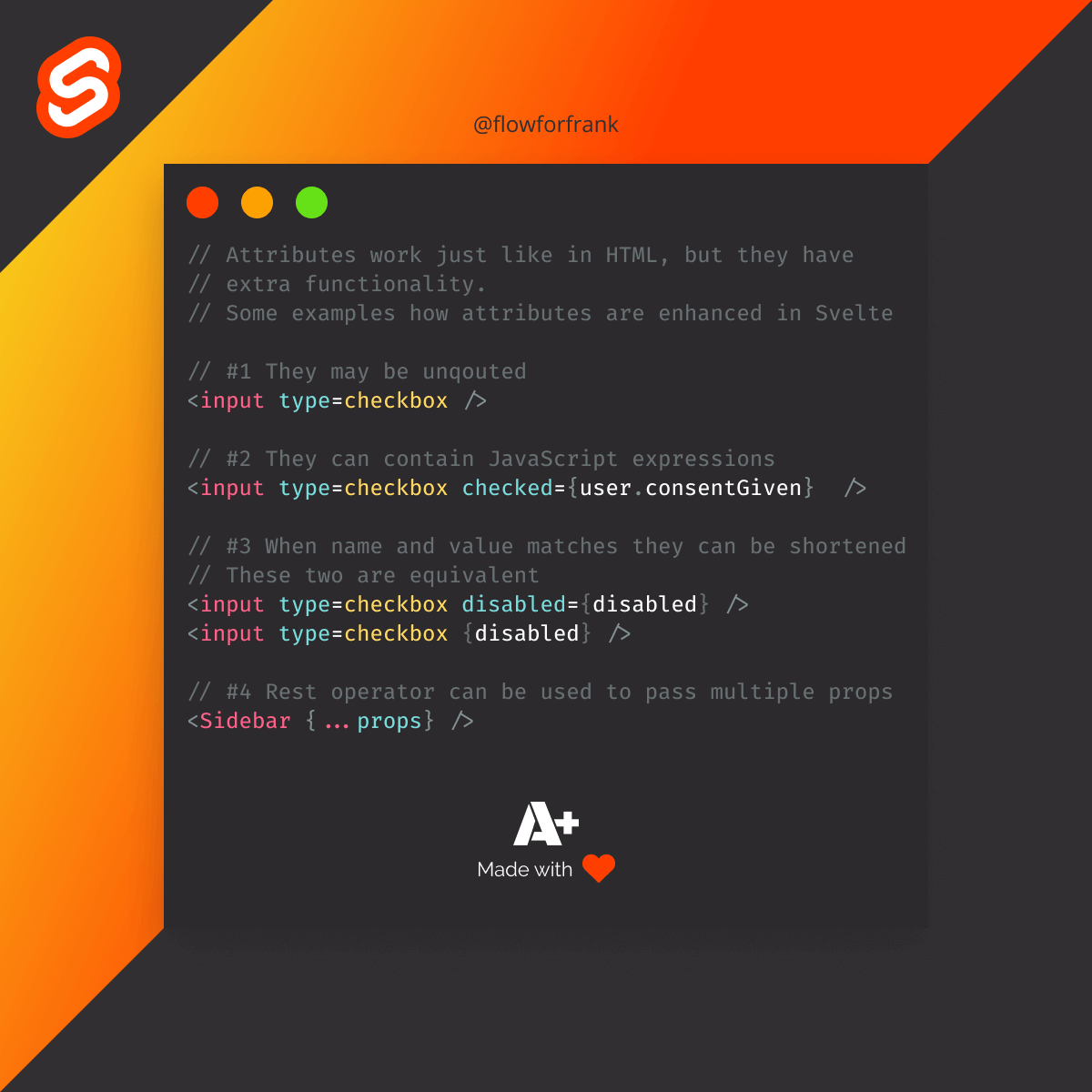
Attributes work exactly the same way they do in HTML. However, in Svelte, they are empowered. For example, values can be written without quotes:
Copied to clipboard!
<!-- They may be unqouted -->
<input type=checkbox />They can also contain JavaScript expressions:
Copied to clipboard!
<!-- They can contain JavaScript expressions -->
<input type=checkbox checked={user.consentGiven} />When the name of the attribute and its value matches, you can omit the attribute name like so:
Copied to clipboard!
<!-- These two are equivalent -->
<input type=checkbox disabled={disabled} />
<input type=checkbox {disabled} />And just like in React, you can pass multiple props, using the spread operator:
Copied to clipboard!
<!-- Passing multiple props with the spread operator -->
<Sidebar {...props} />

Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: