
How to Animate Elements in Svelte By Stiffness and Damping
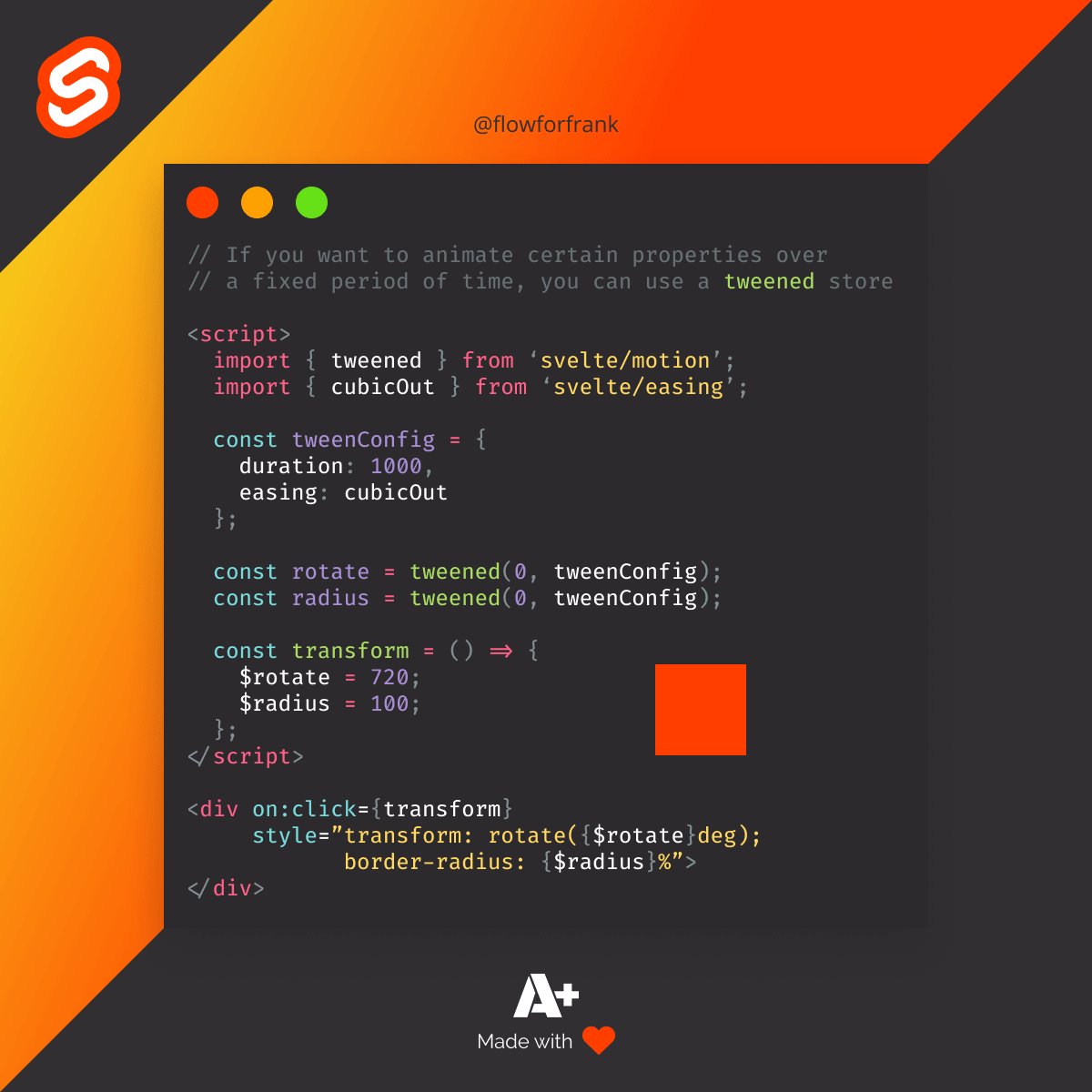
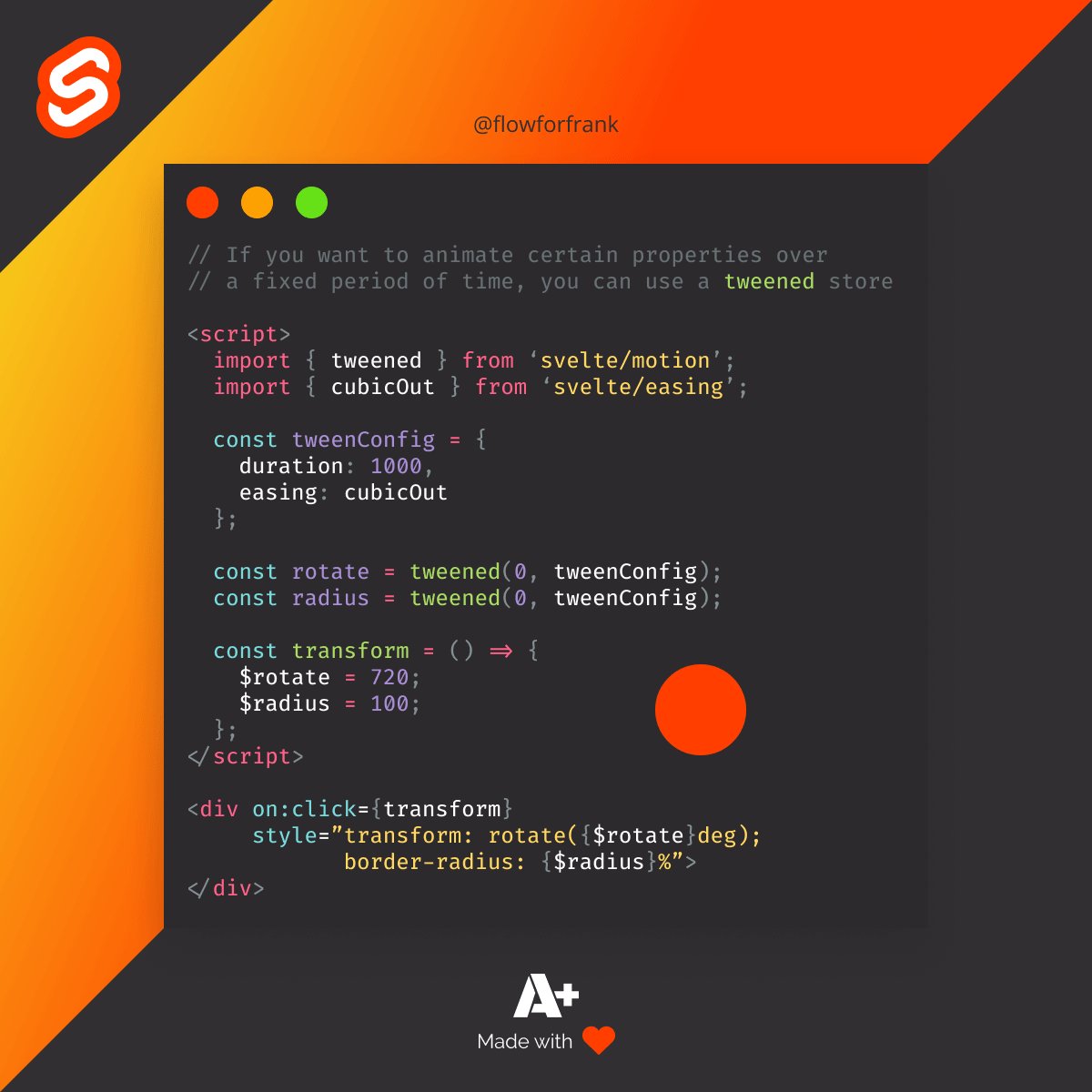
In Svelte, you can use a spring store to animate certain properties of an element gradually, based on a stiffness and damping parameter:
Copied to clipboard!
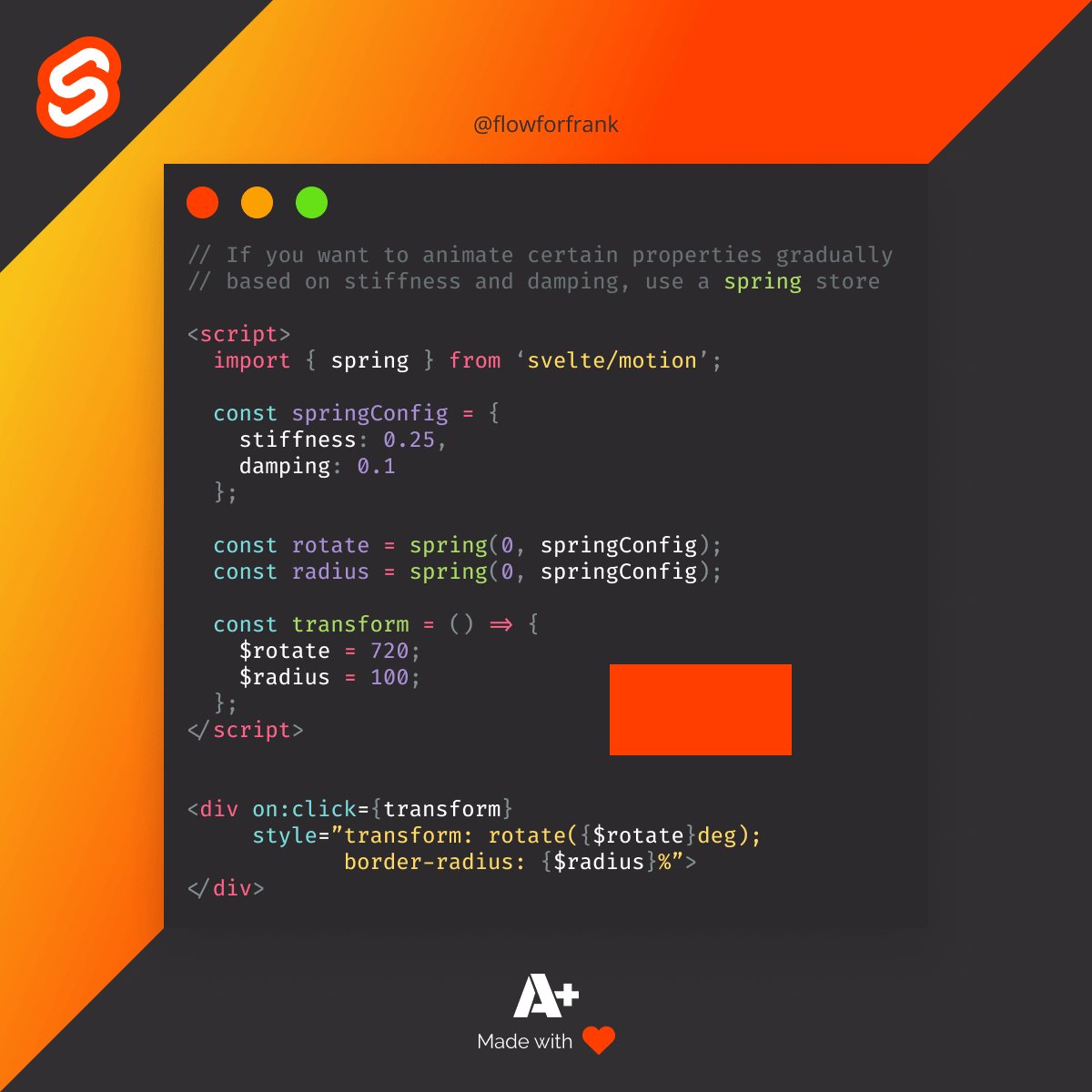
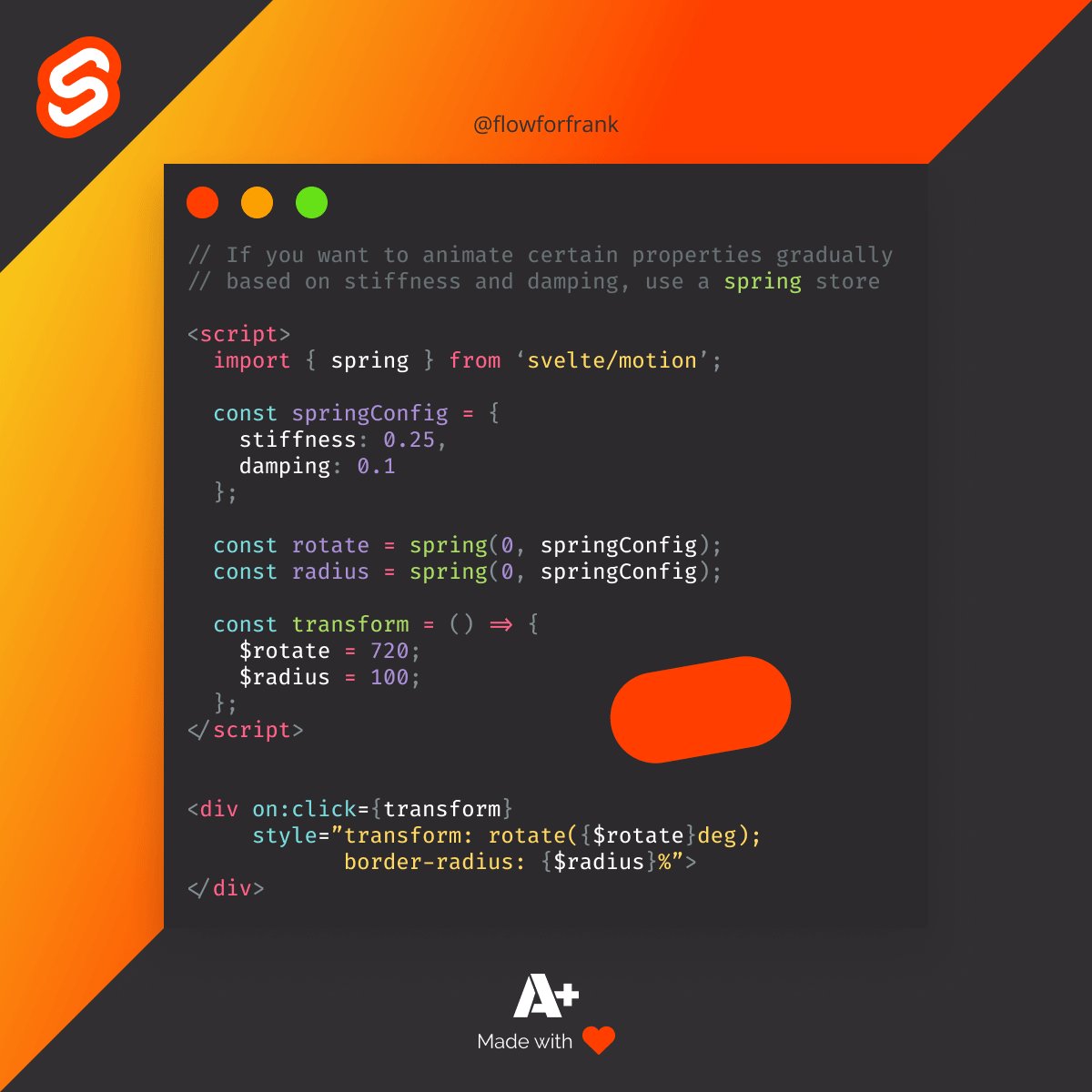
<script>
import { spring } from 'svelte/motion';
const springConfig = {
stiffness: 0.25,
damping: 0.1
};
const rotate = spring(0, springConfig);
const radius = spring(0, springConfig);
const transform = () => {
$rotate = 720;
$radius = 100;
};
</script>
<div on:click={transform}
style="transform: rotate({$rotate}deg); border-radius: {$radius}%">
</div>You can use the following options in a spring store:
stiffness: A value between 0 and 1, where the higher you go, the tighter the spring gets.damping: A value between 0 and 1, where the lower you go, the springier the spring gets.precision: A threshold at which the spring is considered to be at rest. The lower you go, the more precise it will be.
You can find full examples of spring, on the official docs of Svelte, where you can also play around with different values of stiffness and damping.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: