
How to Wait for State Changes in Svelte
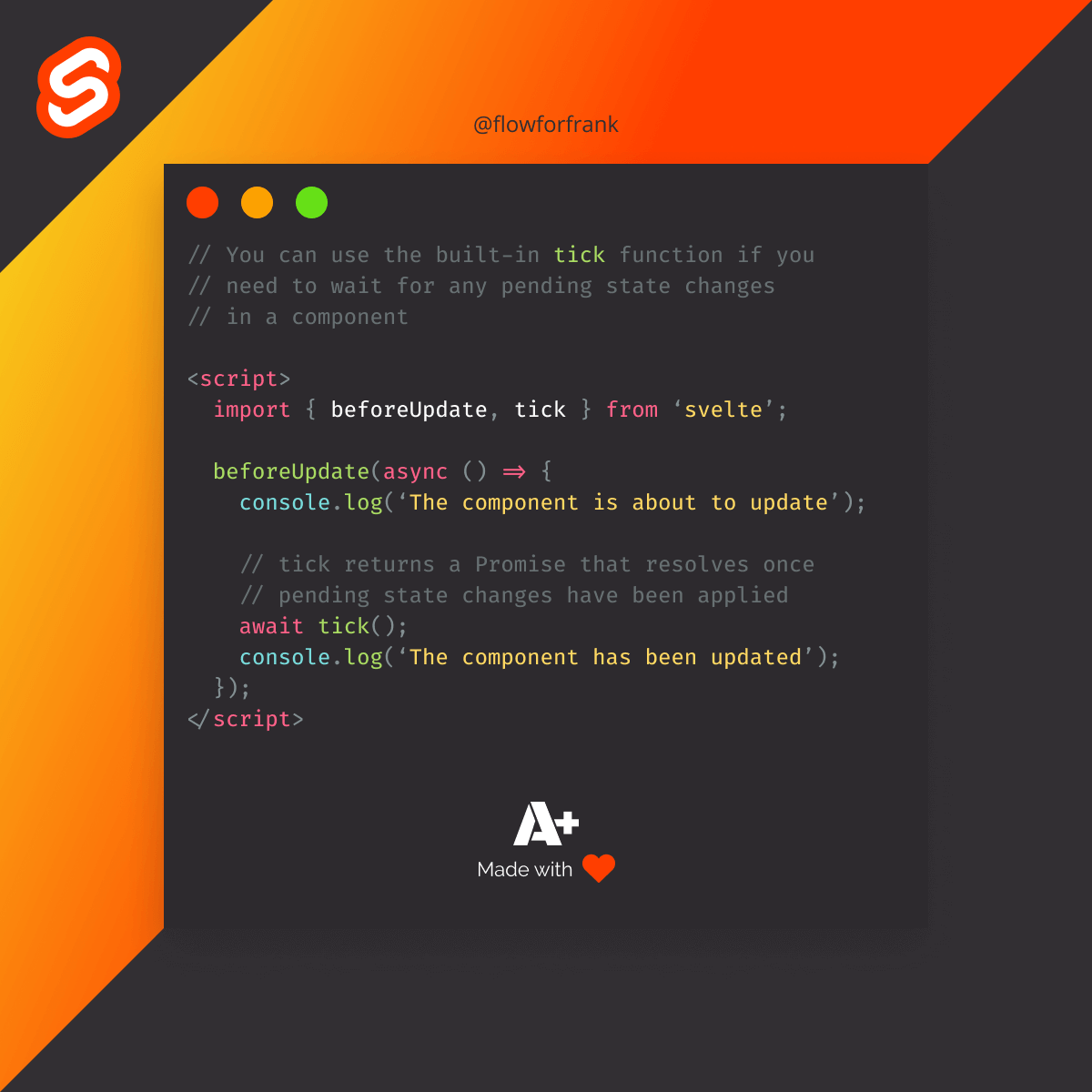
You can use the built-in tick function in Svelte to wait for any pending state changes in a component, before executing code:
Copied to clipboard!
<script>
import { beforeUpdate, tick } from 'svelte';
beforeUpdate(async () => {
console.log('The component is about to update');
await tick();
console.log('The component has been updated');
});
</script>The function returns a Promise that resolves once pending state changes have been applied.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: