
If Statements in Svelte
Just like in React, templates in Svelte can also handle conditional statements:
Copied to clipboard!
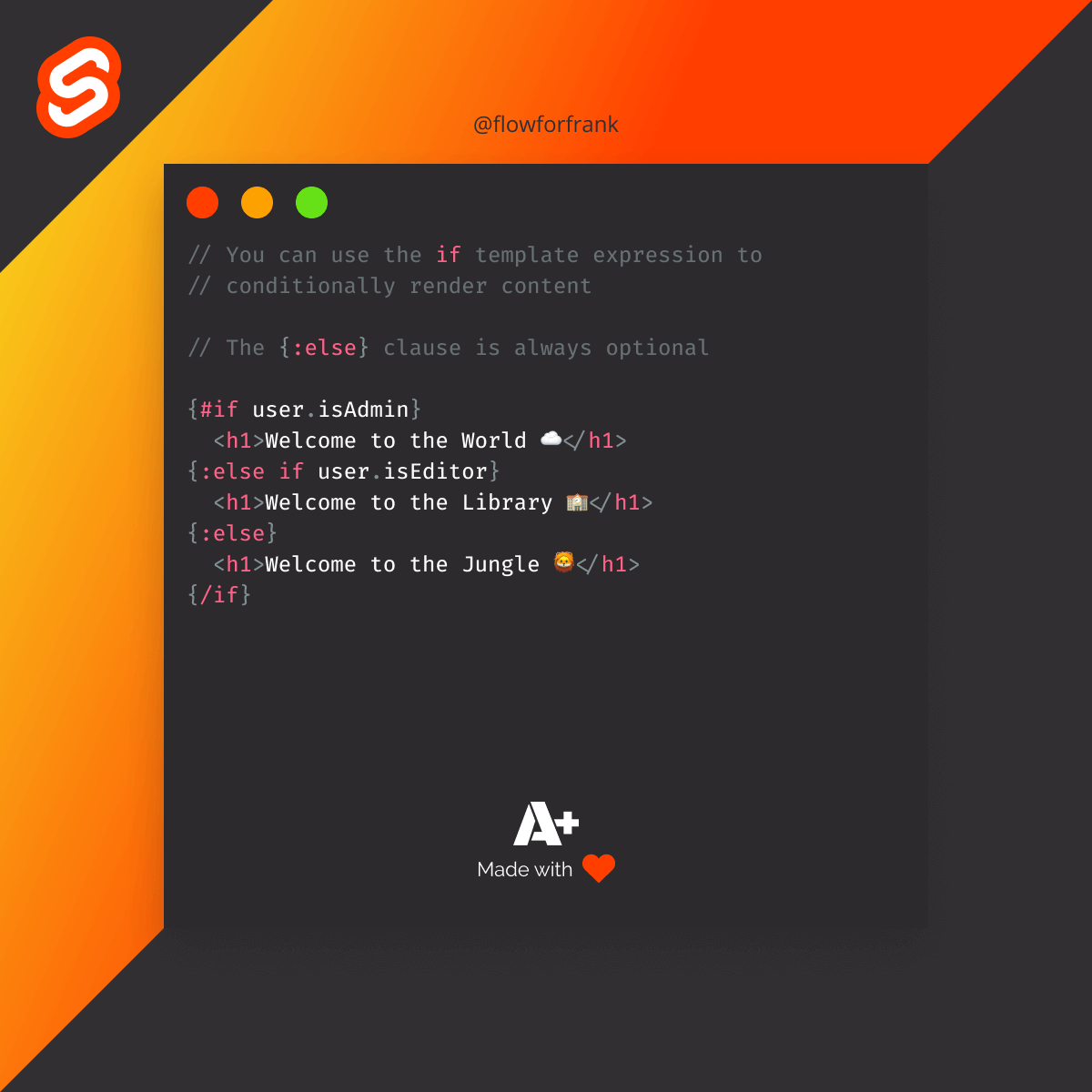
{#if user.isAdmin}
<h1>Welcome to the World ☁️</h1>
{:else if user.isEditor}
<h1>Welcome to the Library 🏫</h1>
{:else}
<h1>Welcome to the Jungle 🦁️</h1>
{/if}These blocks can have optional else-if and else blocks.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: