
What Are Slots in Svelte?
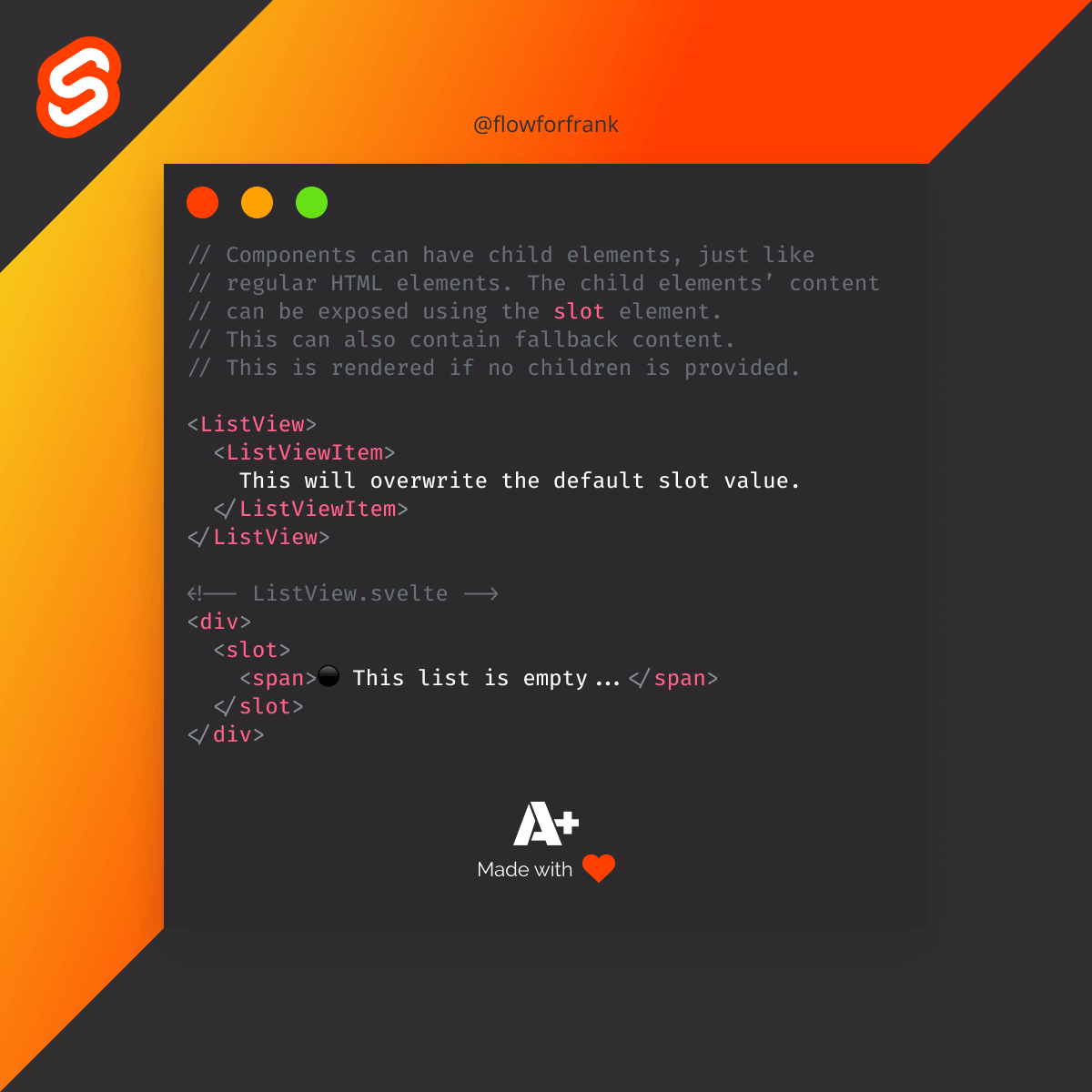
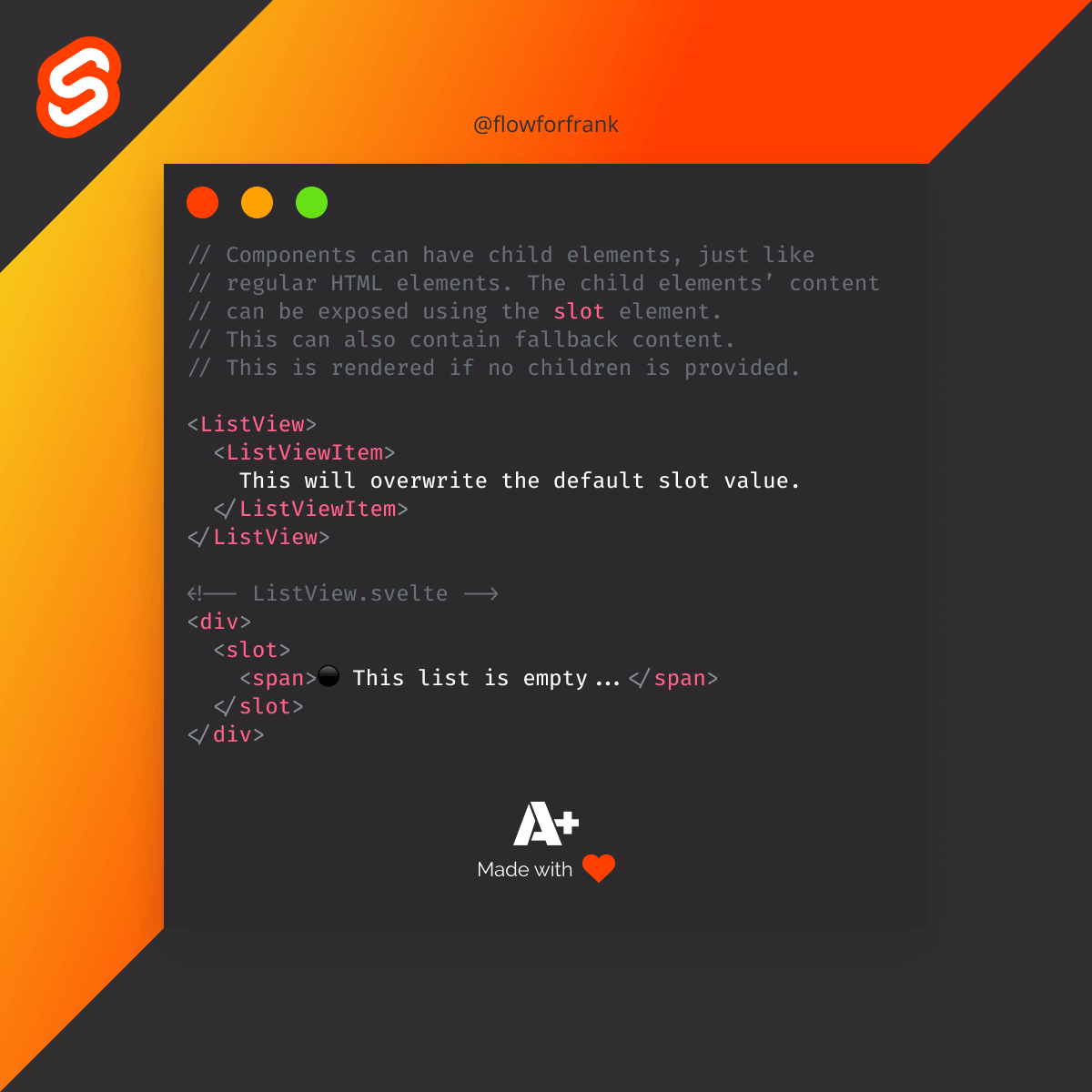
You can provide a fallback content for Svelte components, using the built-in slot. In case the component contains no markup, the fallback will be shown to the user.
Copied to clipboard!
<ListView>
<ListViewItem>
This will overwrite the default slot value.
</ListViewItem>
</ListView>
<!-- Later in your application, the markup for ListView.svelte -->
<div>
<slot>
<span>⚫ This list is empty...</span>
</slot>
</div>

Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: